Streamlit Calendar
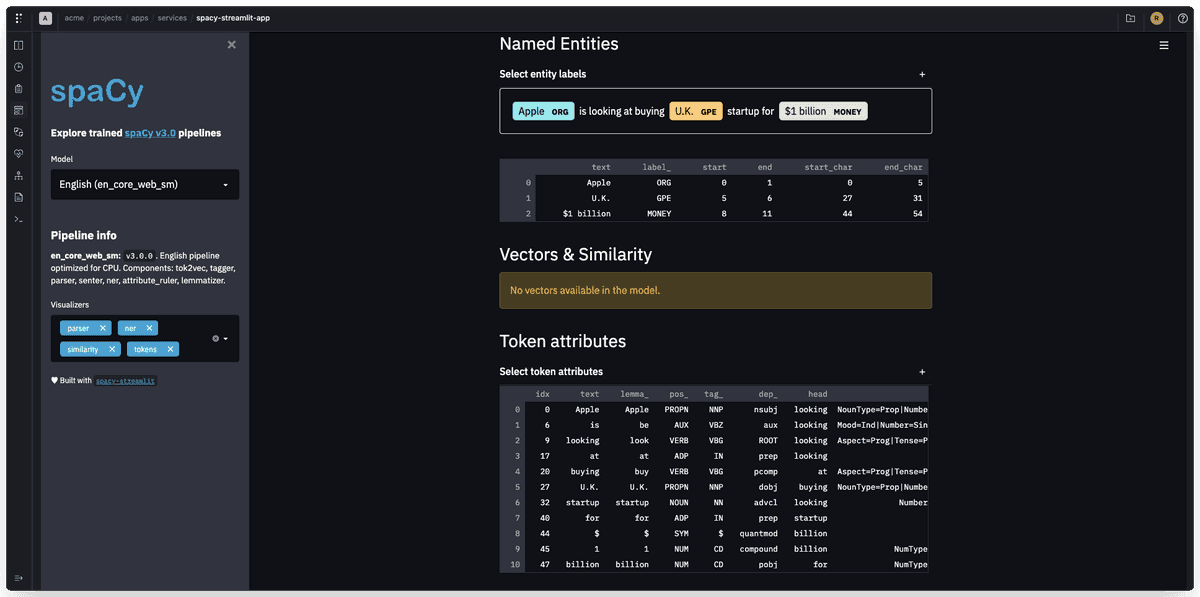
Streamlit Calendar - Web i am building a chatbot application in streamlit that integrates with a calendar component. Web with widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Web press the down arrow key to interact with the calendar and select a date. Write (your birthday is:, d) Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. Web updating streamlit calendar: What i'm missing is a dynamic/interactive data/input. The calendar should be displayed when certain keywords are detected in. In this article, we will discuss how to create an updatable calendar module. This supports int, float, date, time, and datetime types.
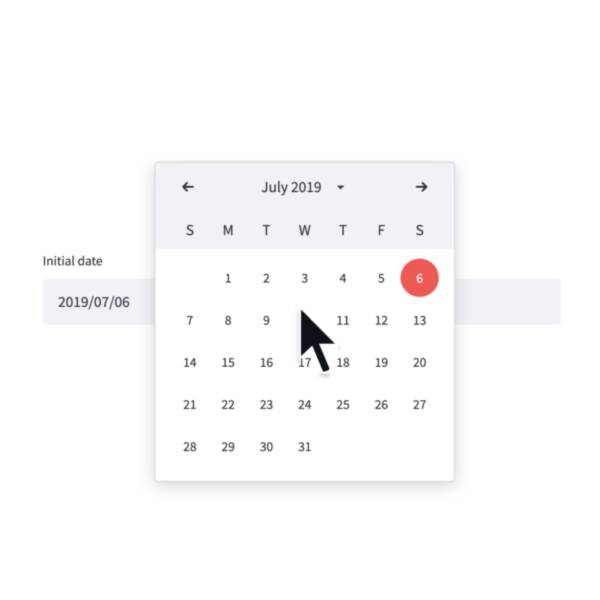
Web press the down arrow key to interact with the calendar and select a date. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme. This package provides a way to. If you want to build a dashboard to. Press the escape button to close the calendar. Web import datetime import streamlit as st d = st. A comprehensive guide to software development. Web hi, i am wondering if there is a way by which i can get the month selection calendar in streamlit, where instead of date, user will be able to select the month and. Web i am building a chatbot application in streamlit that integrates with a calendar component. Date_input (when's your birthday, datetime.
Web updating streamlit calendar: I found this thing called streamlit_calendar, and it works pretty well for. What i'm missing is a dynamic/interactive data/input. Web deploy, manage, and share your apps with the world. In this article, we will discuss how to create an updatable calendar module. Web i'm building a simple streamlit app as a demonstration of a larger project i'm working on. Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. If you want to build a dashboard to. Web is there a component to show a list of events in a calendar format? Web i am building a chatbot application in streamlit that integrates with a calendar component.
Rendering a URL of Google Calendar Using Streamlit Streamlit
Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db. Date_input (when's your birthday, datetime. This package provides a way to. Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. A comprehensive guide to software development.
Rendering a URL of Google Calendar 🎈 Using Streamlit Streamlit
Web deploy, manage, and share your apps with the world. This supports int, float, date, time, and datetime types. Web press the down arrow key to interact with the calendar and select a date. Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db. Or any tutorial on how to.
How to Use Streamlit and Python to Build a Data Science App HackerNoon
Date_input (when's your birthday, datetime. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Press the escape button to close the calendar. I found this thing called streamlit_calendar, and it works pretty well for. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit.
GitHub UCL/streamlitcalendarheatmap A calendar heatmap component
Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css A comprehensive guide to software development. Date (2019, 7, 6)) st. In this article, we will discuss how to create an updatable calendar module. Or any tutorial on how to do it?
Polyaxon + Streamlit Integration
Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db. Date_input (when's your birthday, datetime. Write (your birthday is:, d) Web i am building a chatbot application in streamlit that integrates with a calendar component. Press the escape button to close the calendar.
Input widgets Streamlit Docs
Web is there a component to show a list of events in a calendar format? You'll learn how to create an interactive user interface. Write (your birthday is:, d) Streamlit_calendar, a new way to create calendar view in streamlit Date (2019, 7, 6)) st.
Dates in streamlit Using Streamlit Streamlit
Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. Write (your birthday is:, d) I found this thing called streamlit_calendar, and it works pretty well for. Date_input (when's your birthday, datetime. Web deploy, manage, and share your apps with the world.
Calendar widget! Using Streamlit Streamlit
Web i'm building a simple streamlit app as a demonstration of a larger project i'm working on. You'll learn how to create an interactive user interface. Web is there a component to show a list of events in a calendar format? Press the escape button to close the calendar. Write (your birthday is:, d)
StreamerSquare Free Event Calendar Tool for Content Creators
Web press the down arrow key to interact with the calendar and select a date. Web i've been working on a project, and i need to create an updatable calendar module for it. Or any tutorial on how to do it? A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css..
Datetime slider 13 by Iaddiop 🎈 Using Streamlit Streamlit
Date_input (when's your birthday, datetime. Press the escape button to close the calendar. This supports int, float, date, time, and datetime types. You'll learn how to create an interactive user interface. Web with widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more.
Write (Your Birthday Is:, D)
Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. Or any tutorial on how to do it? Web press the down arrow key to interact with the calendar and select a date. If you want to build a dashboard to.
Web I Am Building A Chatbot Application In Streamlit That Integrates With A Calendar Component.
Web import datetime import streamlit as st d = st. This supports int, float, date, time, and datetime types. Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db. You'll learn how to create an interactive user interface.
Date (2019, 7, 6)) St.
The calendar should be displayed when certain keywords are detected in. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css A comprehensive guide to software development.
Web Deploy, Manage, And Share Your Apps With The World.
In this article, we will discuss how to create an updatable calendar module. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. What i'm missing is a dynamic/interactive data/input. Web updating streamlit calendar: