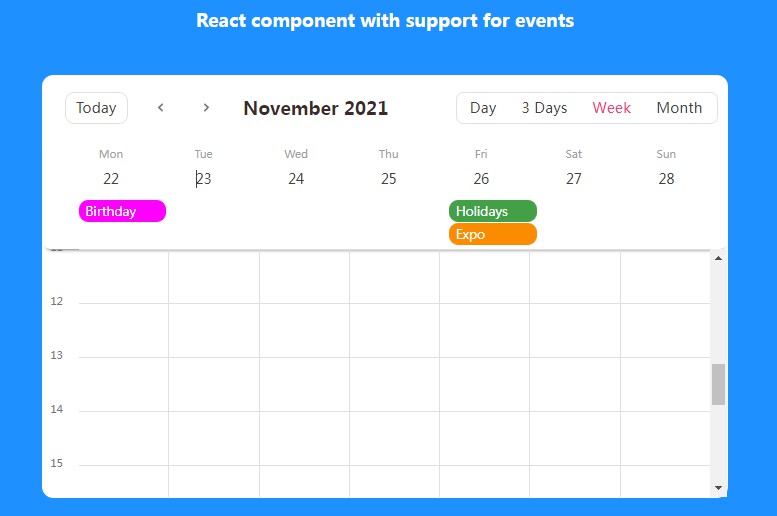
React Calendar Component
React Calendar Component - Web learn how to use the react lightweight calendar component, a powerful and versatile tool for displaying various entities in a calendar interface. Web the official react component for fullcalendar. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. If isoweek is set, this property is ignored. Start using @fullcalendar/react in your project by running `npm. Web learn how to use calendar, a form component to work with dates, in react applications. A lightweight and easily configurable calendar component. Web to use a customized calendar component with additional functionalities, you can create a new react component and integrate the react calendar library with your. Web the calendar component is used to display one or more date grids and allows users to select a single date.
Web a list of popular and versatile react calendar libraries for different use cases and styles. Use isoweek to enable the iso 8601 standard, where each. Create daily or weekly calendar views. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Web use weekstart to specify the first day of the week. Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. If isoweek is set, this property is ignored. Web learn how to use fullcalendar with react, a javascript framework for building user interfaces. Web ultimate calendar for your react app. Find examples, plugins, callbacks, content injection, custom.
A lightweight and easily configurable calendar component. Web to use a customized calendar component with additional functionalities, you can create a new react component and integrate the react calendar library with your. Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Use isoweek to enable the iso 8601 standard, where each. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Customize the format, locale, icon, mode, time, and more with various. Web a react calendar component is a react component that enables a user to explore a calendar (typically the gregorian calendar) and pick a date or date range. Web the calendar component is used to display one or more date grids and allows users to select a single date. Create daily or weekly calendar views. Web calendar is used a controlled input component with value and onchange properties.
Reactbigcalendar Customize and Print
A lightweight and easily configurable calendar component. Web the calendar component is used to display one or more date grids and allows users to select a single date. Create daily or weekly calendar views. Web calendar is used a controlled input component with value and onchange properties. Web use weekstart to specify the first day of the week.
Calendar React.js Examples
Web ultimate calendar for your react app. Use isoweek to enable the iso 8601 standard, where each. Start using @fullcalendar/react in your project by running `npm. Web to use a customized calendar component with additional functionalities, you can create a new react component and integrate the react calendar library with your. Web the official react component for fullcalendar.
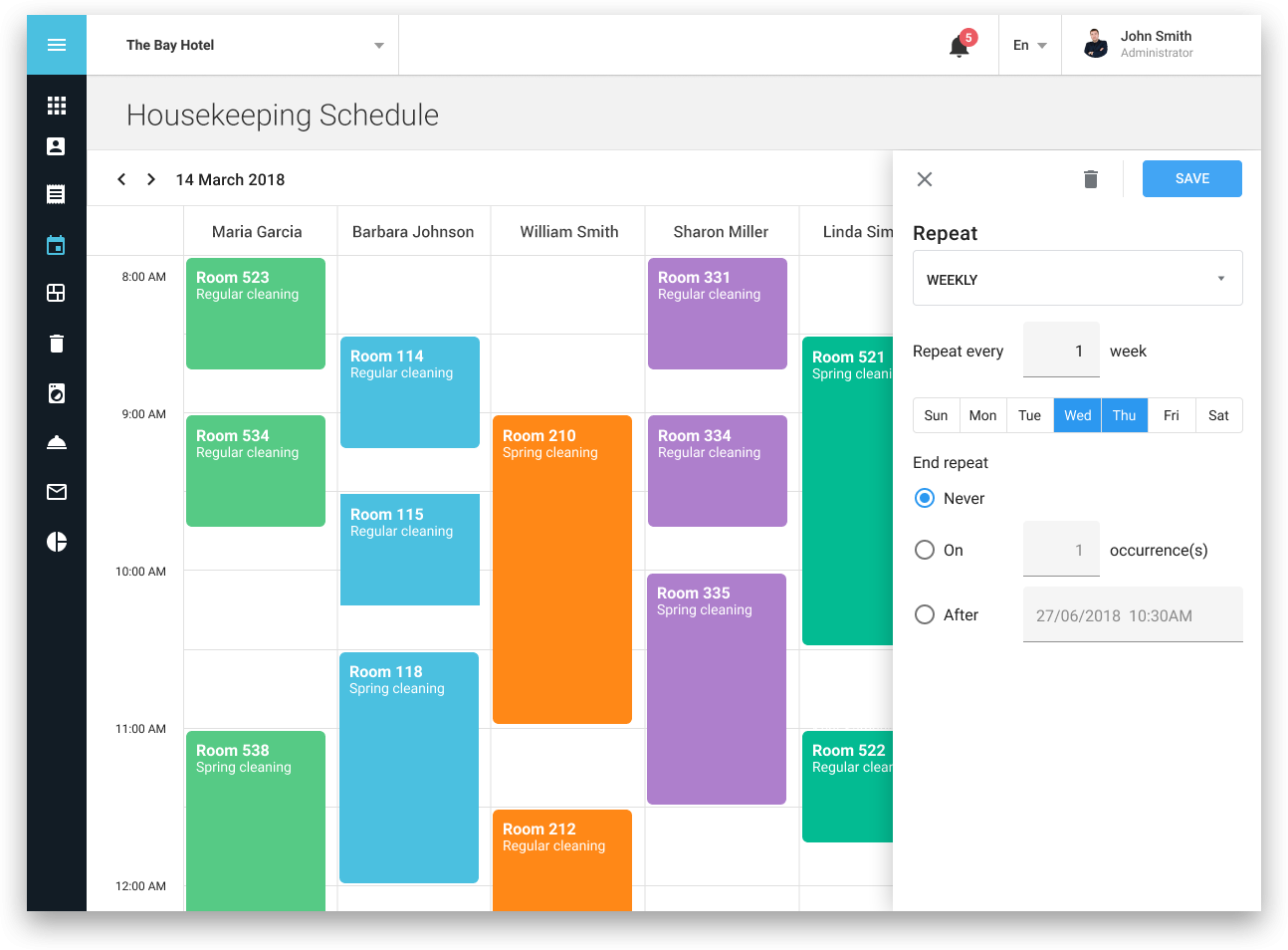
React Calendar Scheduler Customize and Print
Web use weekstart to specify the first day of the week. Create daily or weekly calendar views. Web ultimate calendar for your react app. If isoweek is set, this property is ignored. Start using @fullcalendar/react in your project by running `npm.
ReactCalendar Build and customize a simple calendar LogRocket Blog
Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Create daily or weekly calendar views. Web learn how to use fullcalendar with react, a javascript framework for building user interfaces. Web ultimate calendar for your react app. Web the official react component for fullcalendar.
GitHub namespaceee/reactcalendartimeline A modern and responsive
Web a react calendar component is a react component that enables a user to explore a calendar (typically the gregorian calendar) and pick a date or date range. Web use weekstart to specify the first day of the week. Create daily or weekly calendar views. Web learn how to use the react lightweight calendar component, a powerful and versatile tool.
10 Best Calendar Components For React & React Native Apps (2022 Update
Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Web a react calendar component is a react component that enables a user to explore a calendar (typically the gregorian calendar) and pick a date or date range. Web calendar is used a controlled input component with value and onchange.
React Calendar A Super Fast Calendar Component For React Apps
Web learn how to use the react lightweight calendar component, a powerful and versatile tool for displaying various entities in a calendar interface. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Web calendar is used a controlled input component with value and onchange properties. Web the official react component for fullcalendar. Web use weekstart to specify the first day of.
React Calendar Components Libraries OnAirCode
Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Web the official react component for fullcalendar. Web learn how to use calendar, a form component to work with dates, in react applications. Web learn how to use the react lightweight calendar component, a powerful and versatile tool for displaying.
10 Best Calendar Components For React & React Native Apps ReactScript
Web calendar is used a controlled input component with value and onchange properties. Start using @fullcalendar/react in your project by running `npm. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Use isoweek to enable the iso 8601 standard, where each.
React Calendar A Super Fast Calendar Component For React Apps
Web learn how to use fullcalendar with react, a javascript framework for building user interfaces. Create daily or weekly calendar views. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # A lightweight and easily configurable calendar component. Web use weekstart to specify the first day of the week.
Create Daily Or Weekly Calendar Views.
Start using @fullcalendar/react in your project by running `npm. Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Web the calendar component is used to display one or more date grids and allows users to select a single date. Web use weekstart to specify the first day of the week.
Web Ultimate Calendar For Your React App.
Web a list of popular and versatile react calendar libraries for different use cases and styles. A lightweight and easily configurable calendar component. Web to use a customized calendar component with additional functionalities, you can create a new react component and integrate the react calendar library with your. Web calendar is used a controlled input component with value and onchange properties.
Web Learn How To Use Calendar, A Form Component To Work With Dates, In React Applications.
Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Web a react calendar component is a react component that enables a user to explore a calendar (typically the gregorian calendar) and pick a date or date range. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Find examples, plugins, callbacks, content injection, custom.
Web Learn How To Use Fullcalendar With React, A Javascript Framework For Building User Interfaces.
If isoweek is set, this property is ignored. Use isoweek to enable the iso 8601 standard, where each. Web learn how to use the react lightweight calendar component, a powerful and versatile tool for displaying various entities in a calendar interface. Web the official react component for fullcalendar.