Html Calendar Select
Html Calendar Select - Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Always add the tag for best accessibility practices! Web if none are selected, it will select the last link. For more nuanced features, tap into. You can use them in your website with a quick copy and paste or. Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Web check this beautiful selection of html and css calendars that you can use on your website. Web use tags for event inputs and <<strong>select</strong>> for month and year selection.
Web use tags for event inputs and <<strong>select</strong>> for month and year selection. Web learn how to use the html5 input type=date with a live example. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Use the page down key to move a selection down in the list. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Web html5 calendar controls are your golden ticket. In this section, we'll look at. Web i am looking for a standard calendar to select a date (and every time actualized by the day of today). Embedding a calendar starts with adding the element.
Web pensacola news journal. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Style the calendar layout using css, applying classes and ids for styling. Web though september 29 through october 5 may be the best time to buy a house, the following two weeks were also identified as good options, ranking second and third. Learn how to add events and navigate months. Use the page down key to move a selection down in the list. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. In this section, we'll look at. We can add a date picker by writing <input type=date.
Build a Calendar using HTML CSS & JavaScript YouTube
The resulting value includes the year, month, and day. Web pensacola news journal. You definitely need a calendar that you can design according to your needs. Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Learn how to add events and navigate months.
Html Calendar Select Multiple Dates Michael Lewis
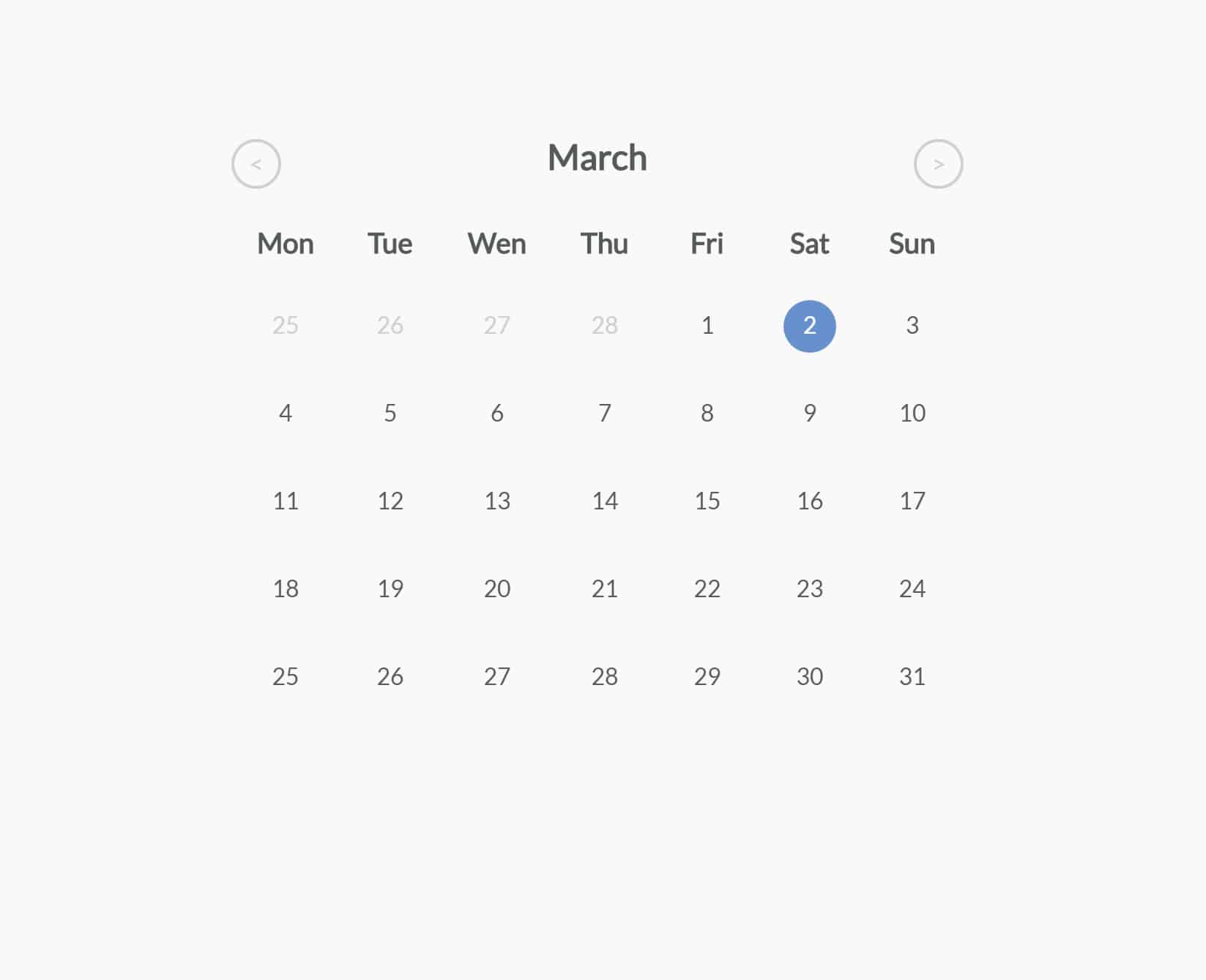
Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Web check this beautiful selection of html and css calendars that you can use on your website. Web a date picker in html is used to create an.
20 Best Free HTML CSS Calendars for websites and Applications.
Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. Web the defines a date picker. Learn how to add events and navigate months. The resulting value includes the year, month, and day.
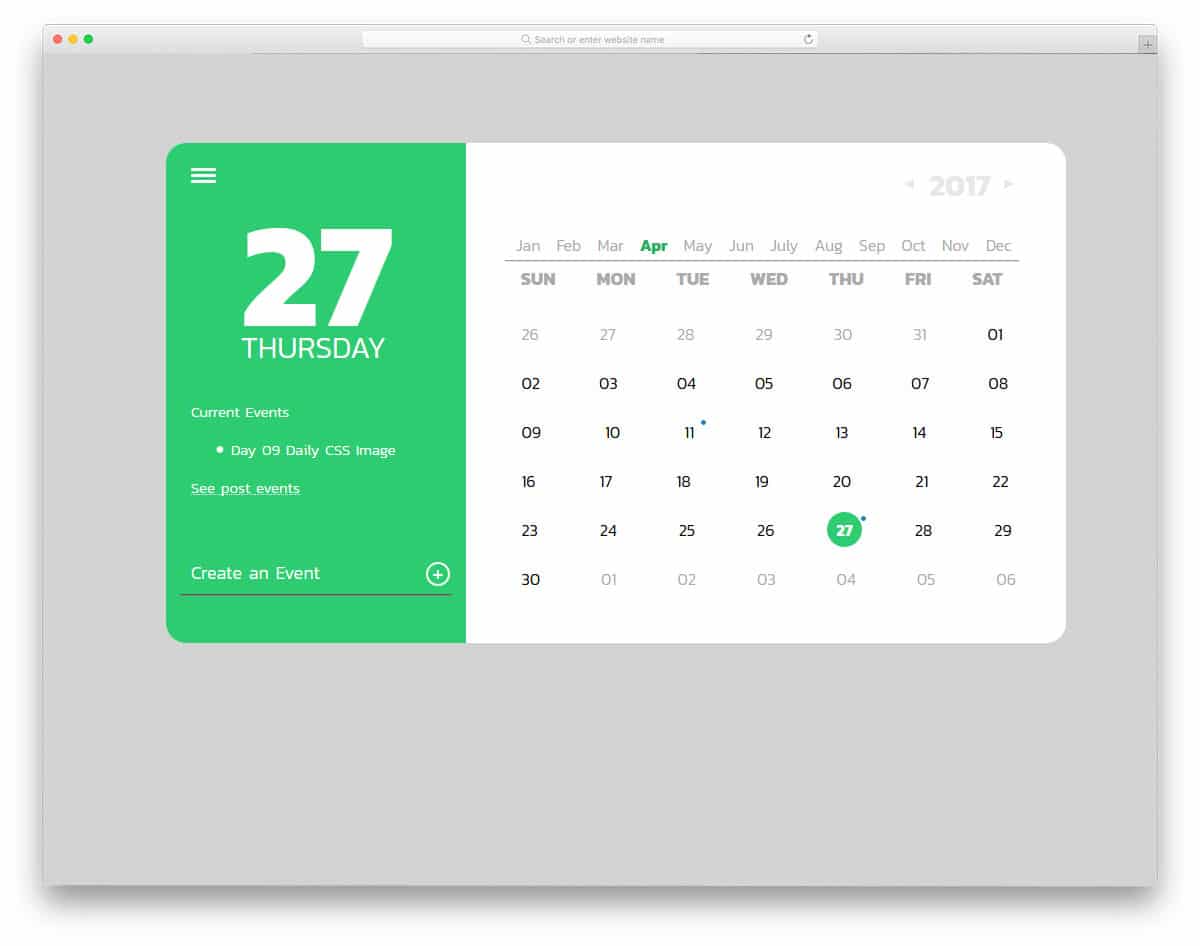
Create a Calendar using Html, Css and JavaScript
Use the page down key to move a selection down in the list. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. In this section, we'll look at. Web we will create a calendar using html, css, and javascript that.
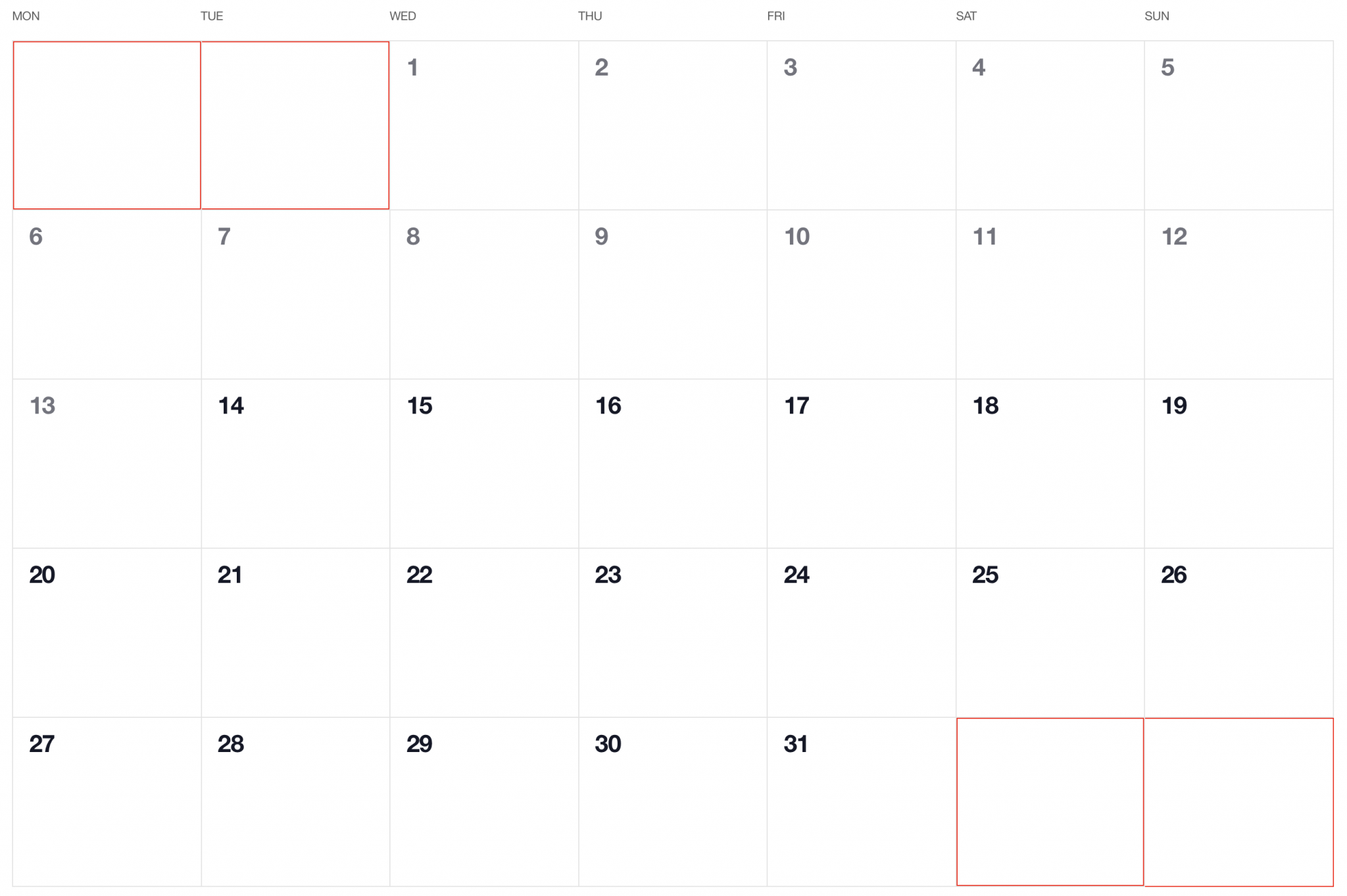
Calendar Widget Html Code Angie Bobette
You can use them in your website with a quick copy and paste or. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Try it yourself and see the result in the browser. Web we will create a calendar using.
Html Calendar Select Multiple Dates Michael Lewis
For more nuanced features, tap into. Embedding a calendar starts with adding the element. Web the defines a date picker. Use the page up key to move a selection up in the list. Learn how to add events and navigate months.
20 Best Free HTML CSS Calendars for websites and Applications.
Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Twelve of the 15 nonprofit finalists will each. Embedding a calendar starts with adding the element. In html, i know that there is something like this, when. Web though september 29 through october 5 may be the best time to buy a house, the following two weeks.
Html Calendar Select Multiple Dates Michael Lewis
In html, i know that there is something like this, when. Use the page down key to move a selection down in the list. Style the calendar layout using css, applying classes and ids for styling. Web pensacola news journal. The resulting value includes the year, month, and day.
Free CSS Calendar Template — Medialoot
The resulting value includes the year, month, and day. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web html5 calendar controls are your golden ticket. We can add a date picker by writing <input type=date. The date input type was introduced in html5 and has.
CSS and HTML calendar examples to add to your site
Web i am looking for a standard calendar to select a date (and every time actualized by the day of today). Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. You can use them in your website with a quick copy and paste or. Embedding a calendar starts with adding the.
Web You Can Use The Singledatepicker On The Calendar Configuration, And Set It True.
Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. In html, i know that there is something like this, when. Web in this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. In this section, we'll look at.
Web Well Organized And Easy To Understand Web Building Tutorials With Lots Of Examples Of How To Use Html, Css, Javascript, Sql, Python, Php, Bootstrap, Java, Xml And More.
Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Style the calendar layout using css, applying classes and ids for styling. Use the page down key to move a selection down in the list.
Web The Html Input Type Date Is A Type Of Form Control That Allows Users To Select A Date From A Calendar Widget.
Web i am looking for a standard calendar to select a date (and every time actualized by the day of today). Web learn how to use the html5 input type=date with a live example. Web pensacola news journal. Twelve of the 15 nonprofit finalists will each.
Try It Yourself And See The Result In The Browser.
Always add the tag for best accessibility practices! Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. The date input type was introduced in html5 and has since become. Web if none are selected, it will select the last link.