Html Calendar Input
Html Calendar Input - Web learn how to use the html input type date to create a calendar widget for users to select a date. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Web learn how to use html5 input type date to select date from calendar and add custom restrictions. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. It defines the content and structure of web content. It defines the content and structure of web content. Blog.hubspot.com it simply gives browsers the content it needs to display.
Web the input date object represents an html element with type=date. It allows users to input dates using a calendar widget, ensuring. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Looking for projects that will stand out in your portfolio? I mean that i would like to force user to pick date using only calendar. It defines the content and structure of web content. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors.
If you require alternative methods of application or screening, you must approach the employer directly to request.missing: For suppose this is the code: Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. For instance, markdown is designed to be easier to write and read for text documents and you could. Explore 38 examples of different calendar designs, features, and. Web learn how to create interactive and stylish html calendars with css and javascript. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. Web learn how to use the html input type=date attribute to create a date picker on your web page.
Create A Dynamic Calendar in HTML CSS & JavaScript
Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. See the syntax, browser support, and examples of this element. In other words, html has a structural purpose, not a functional one. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. Web explore.
How to Create a Calendar in HTML and CSS Codeconvey
Looking for projects that will stand out in your portfolio? Learn how to use the element to create input fields that let the user enter a date. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: Markup languages that can be used with or embedded in html: Web is there any way.
20 Best Free HTML CSS Calendars for websites and Applications.
It also has a large number of themes and plugins for customization and functionality.wordpressimage: <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier.missing: I mean that i would like to force user to pick date using only calendar. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid..
20 Best Free HTML CSS Calendars for websites and Applications.
<<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. For instance, markdown is designed to be easier to write and read for text documents and you could. If you require alternative methods of application or screening, you must approach the employer directly to request. Try it yourself and see the result in the browser. I.
Form Input Type date time HTML5 YouTube
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. For suppose this is the code: Learn how to use the element to create input fields that let the.
HTML HTML Input Type Date, Open Calendar by default YouTube
<<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Try it yourself and see the result in the browser. It also has a large number of themes and plugins for customization and functionality.wordpressimage:.
How to set value dynamically in input type date in html set value in
Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Web learn how to use the html input type=date attribute to create a date picker on your web page. Web well organized and easy to understand web building tutorials with lots of examples of how to use.
CSS and HTML calendar examples to add to your site
Web learn how to use the html input type date to create a calendar widget for users to select a date. Markup languages that can be used with or embedded in html: For suppose this is the code: Web i have a task which is to show the calendar by default to select date in the input field of html..
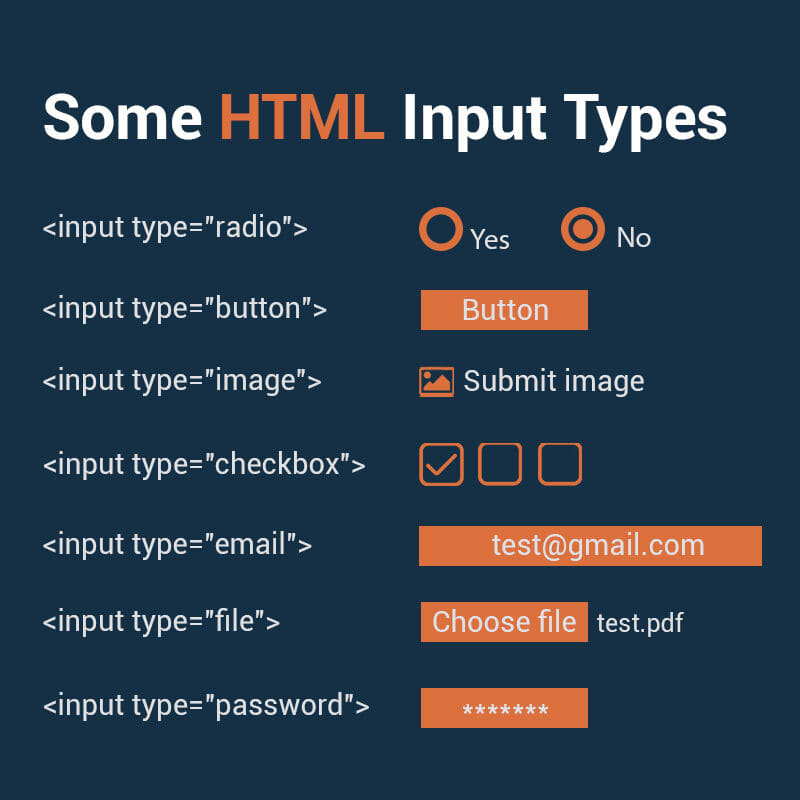
Complete Guide to HTML Input Types Lists with Examples
Web learn how to use the html input type date to create a calendar widget for users to select a date. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. See examples, syntax, attributes and browser compatibility. Web learn how.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
It also has a large number of themes and plugins for customization and functionality.wordpressimage: See the syntax, browser support, and examples of this element. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Learn.
It Defines The Content And Structure Of Web Content.
Web i have a task which is to show the calendar by default to select date in the input field of html. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. It defines the content and structure of web content. See examples of how to set min, max, step, and validation attributes, and how to st…
See Examples, Syntax, Attributes And Browser Compatibility.
It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. Web learn how to use the html5 input type=date with a live example. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Markup languages that can be used with or embedded in html:
<<Strong>Input</Strong> Type=Date> Does Not Show As A Proper Date Field In Ie11, And Earlier.missing:
Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. For suppose this is the code: See the syntax, browser support, and examples of this element. For instance, markdown is designed to be easier to write and read for text documents and you could.
It Also Has A Large Number Of Themes And Plugins For Customization And Functionality.wordpressimage:
Explore 38 examples of different calendar designs, features, and. Web learn how to use the html input type=date attribute to create a date picker on your web page. Web learn how to use the html input type date to create a calendar widget for users to select a date. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: