Heatmaps Calendar In React
Heatmaps Calendar In React - Web ultimate calendar for your react app. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Create comprehensible and actionable heatmaps using apexcharts.js. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The world’s most exciting sport is set to return to the central european country next season. Web 19 sep 2024. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web after npm install heatmap.js you can create a basic working heatmap using the following code: Import react, {useeffect} from react; Ideally i'd like it to look something like so:
The world’s most exciting sport is set to return to the central european country next season. Balaton park in hungary is set to be included on the. Web after npm install heatmap.js you can create a basic working heatmap using the following code: The component expands to size of container and is. Web ultimate calendar for your react app. Web 19 sep 2024. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Create comprehensible and actionable heatmaps using apexcharts.js. It starts by describing how the data should be organized and. Pick days, months, years, or even decades.
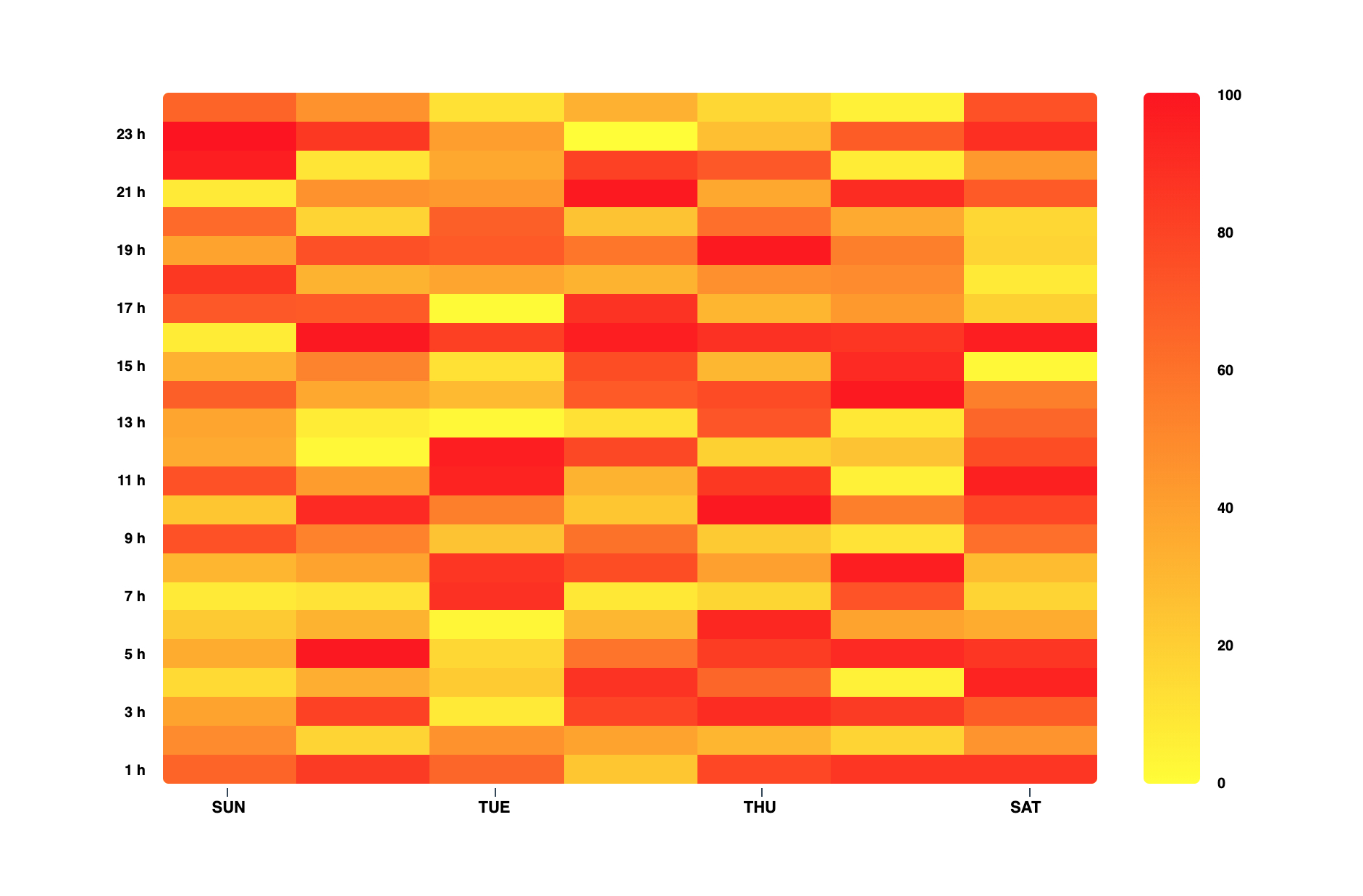
Web react heatmap describes a set of data through variations in coloring. Pick days, months, years, or even decades. It starts by describing how the data should be organized and. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web after npm install heatmap.js you can create a basic working heatmap using the following code: Create comprehensible and actionable heatmaps using apexcharts.js. Ideally i'd like it to look something like so: Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Each cell in the grid is assigned a different color based on its value,.
reactsimpleheatmap npm
The component expands to size of container and is. A calendar heatmap component built on svg, inspired by github's commit calendar graph. It starts by describing how the data should be organized and. Web react heatmap describes a set of data through variations in coloring. Each cell in the grid is assigned a different color based on its value,.
Calendar Heatmap using React on JSitor DEV Community
Try it out on website example. Try it out on website example. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Web after npm install heatmap.js you can create a basic working heatmap using the following code:
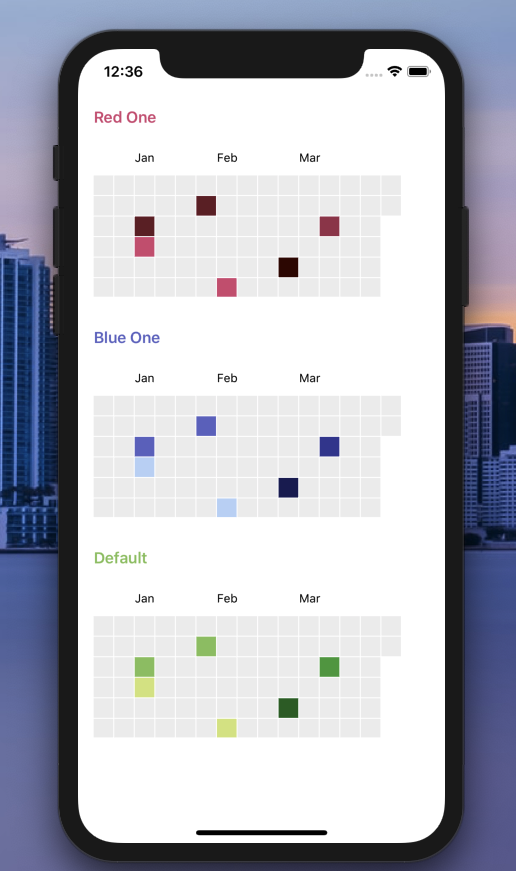
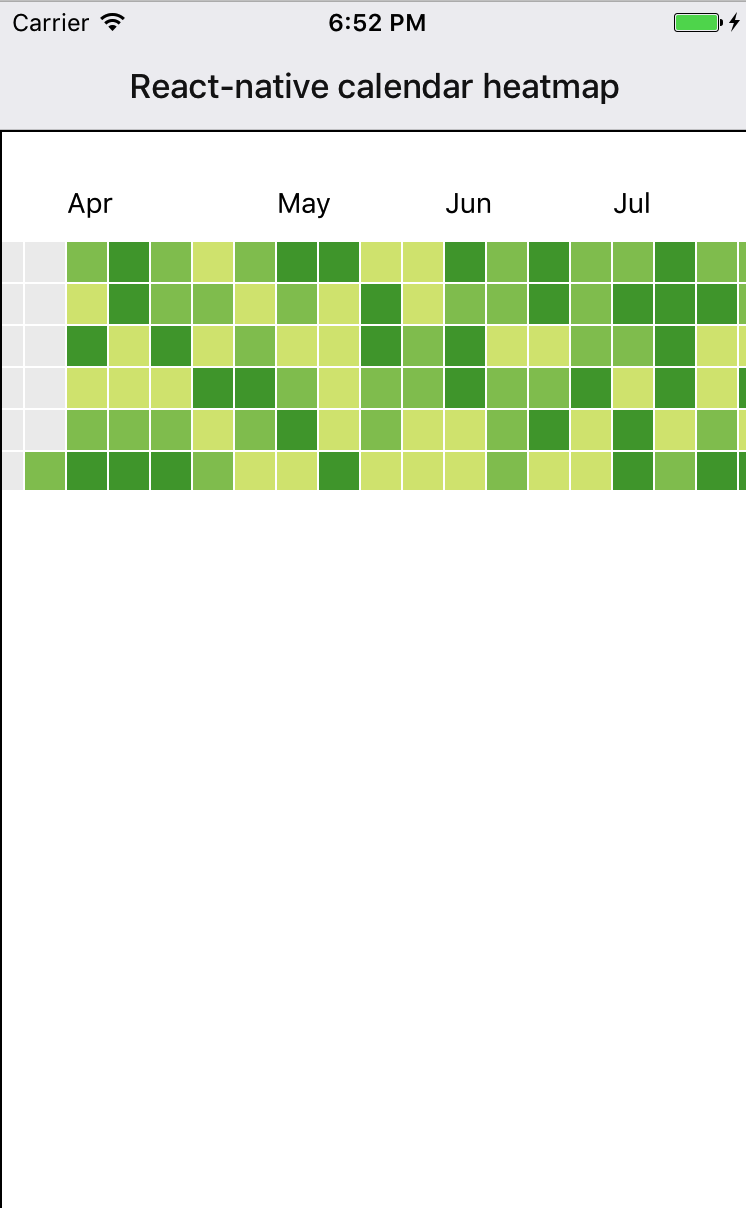
reactnativecalendarheatmap npm
The world’s most exciting sport is set to return to the central european country next season. Each cell in the grid is assigned a different color based on its value,. Try it out on website example. Web after npm install heatmap.js you can create a basic working heatmap using the following code: Ideally i'd like it to look something like.
GitHub tjallen/reactactivitygraph calendar React component for
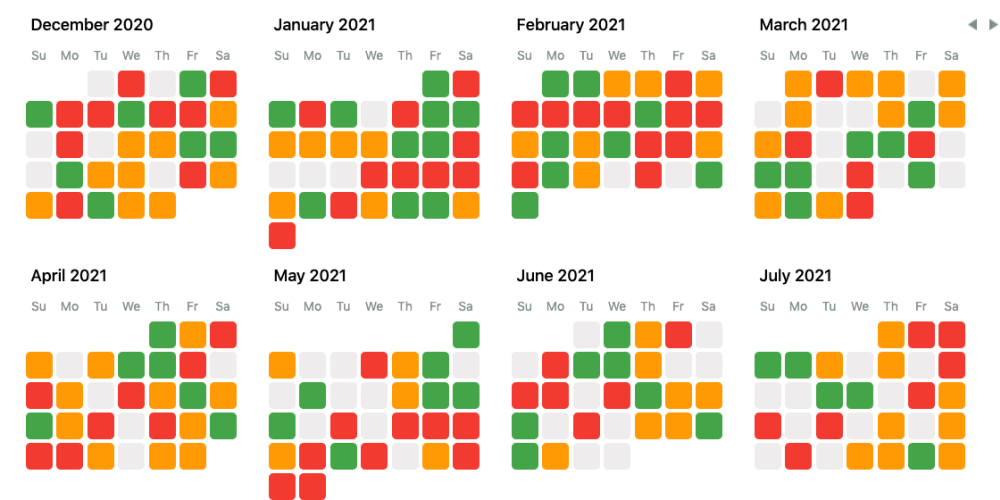
Web after npm install heatmap.js you can create a basic working heatmap using the following code: Web find heatmap calendar react examples and templates. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. A heat map for each day of the year in blocks). Balaton park in hungary is set to be included on the.
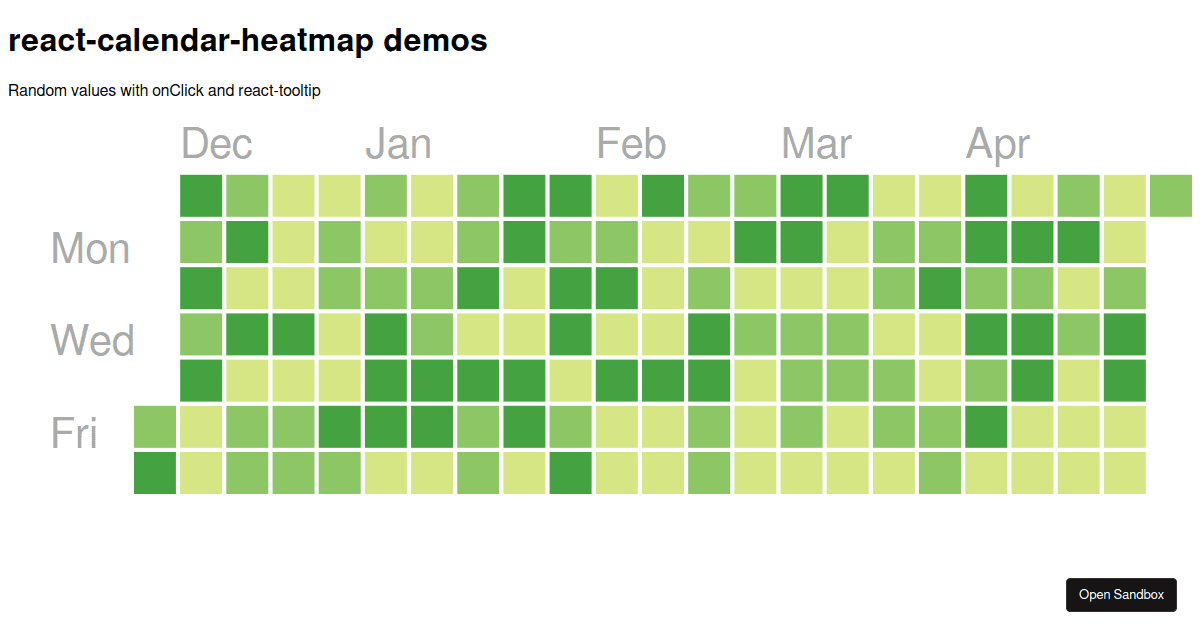
reactcalendarheatmap examples CodeSandbox
A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web 19 sep 2024. Web react heatmap describes a set of data through variations in coloring. The component expands to size of container and is. Each cell in the grid is assigned a different color based on its value,.
Lightweight Calendar Heatmap for React
Try it out on website example. Create comprehensible and actionable heatmaps using apexcharts.js. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. The component expands to size of container and is.
reactcalendarheatmap examples CodeSandbox
Web react heatmap describes a set of data through variations in coloring. Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. A heat map for each day of the year in blocks). The component expands to size of container and is.
GitHub g1eb/reactjscalendarheatmap React component for d3.js
The component expands to size of container and is. A heat map for each day of the year in blocks). Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Try it out on website example.
A calendar heatmap component built on SVG
Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Try it out on website example. Web ultimate calendar for your react app. Web 19 sep 2024.
Github Inspired Calendar Heatmap For React Native Reactscript
A heat map for each day of the year in blocks). A calendar heatmap component built on svg, inspired by github's commit calendar graph. Each cell in the grid is assigned a different color based on its value,. It starts by describing how the data should be organized and. A calendar heatmap component built on svg, inspired by github's commit.
Web Find Heatmap Calendar React Examples And Templates.
Web after npm install heatmap.js you can create a basic working heatmap using the following code: Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is.
The Component Expands To Size Of Container And Is.
Import react, {useeffect} from react; A calendar heatmap component built on svg, inspired by github's commit calendar graph. Ideally i'd like it to look something like so: Try it out on website example.
Web React Component Create Calendar Heatmap To Visualize Time Series Data, A La Github Contribution Graph.
The world’s most exciting sport is set to return to the central european country next season. Try it out on website example. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Each cell in the grid is assigned a different color based on its value,.
It Starts By Describing How The Data Should Be Organized And.
Web ultimate calendar for your react app. Web 19 sep 2024. The component expands to size of container and is. Web react heatmap describes a set of data through variations in coloring.