Font Size Responsive Css
Font Size Responsive Css - Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size. Web consider an example :
Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web consider an example :
Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. That way the text size.
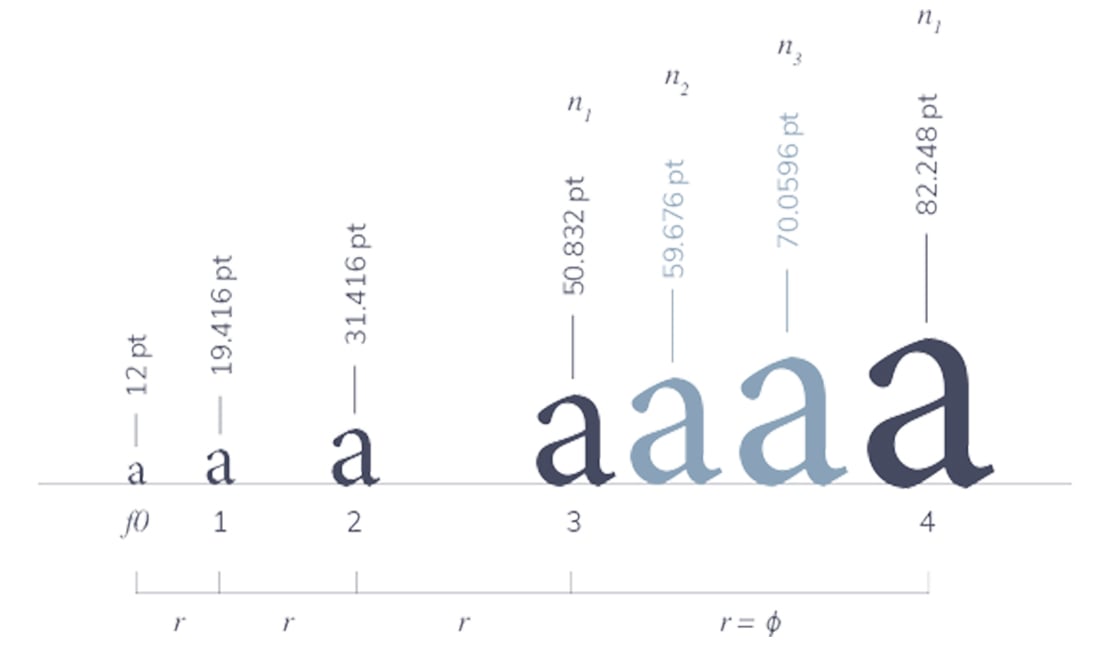
The 2023 Guide to Responsive Typography Sizes and Scales
That way the text size. Web responsive font size the text size can be set with a vw unit, which means the viewport width. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web consider an example :
Responsive Font Size CSS vw Unit
Web responsive font size the text size can be set with a vw unit, which means the viewport width. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web consider an example : That way the text size.
Responsive Font Size (Optimal Text at Every Breakpoint)
That way the text size. Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width.
Font Size Guidelines for Responsive Websites Design in 2023 DWS
That way the text size. Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa.
Responsive Website Convert to Responsive Font Size using HTML5 and
Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size. Web consider an example :
Bootstrap 4 Responsive Font Size Guideline examples, tutorial
Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size.
Responsive Text Resize Library fontsize.css CSS Script
Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web consider an example : That way the text size. Web responsive font size the text size can be set with a vw unit, which means the viewport width.
How to Create Responsive Font Size using CSS vw Unit! YouTube
That way the text size. Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example :
Responsive Website Font Size Guidelines zipBoard
Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. Web responsive font size the text size can be set with a vw unit, which means the viewport width. That way the text size. Web consider an example :
CSS pro tips responsive fontsizes and when to use which units
Web responsive font size the text size can be set with a vw unit, which means the viewport width. Web consider an example : Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. That way the text size.
Web Responsive Font Size The Text Size Can Be Set With A Vw Unit, Which Means The Viewport Width.
Consider there is a large fontawesome icon that you want to resize dynamically (responsive icon) fa. That way the text size. Web consider an example :