Calendly Embed Code
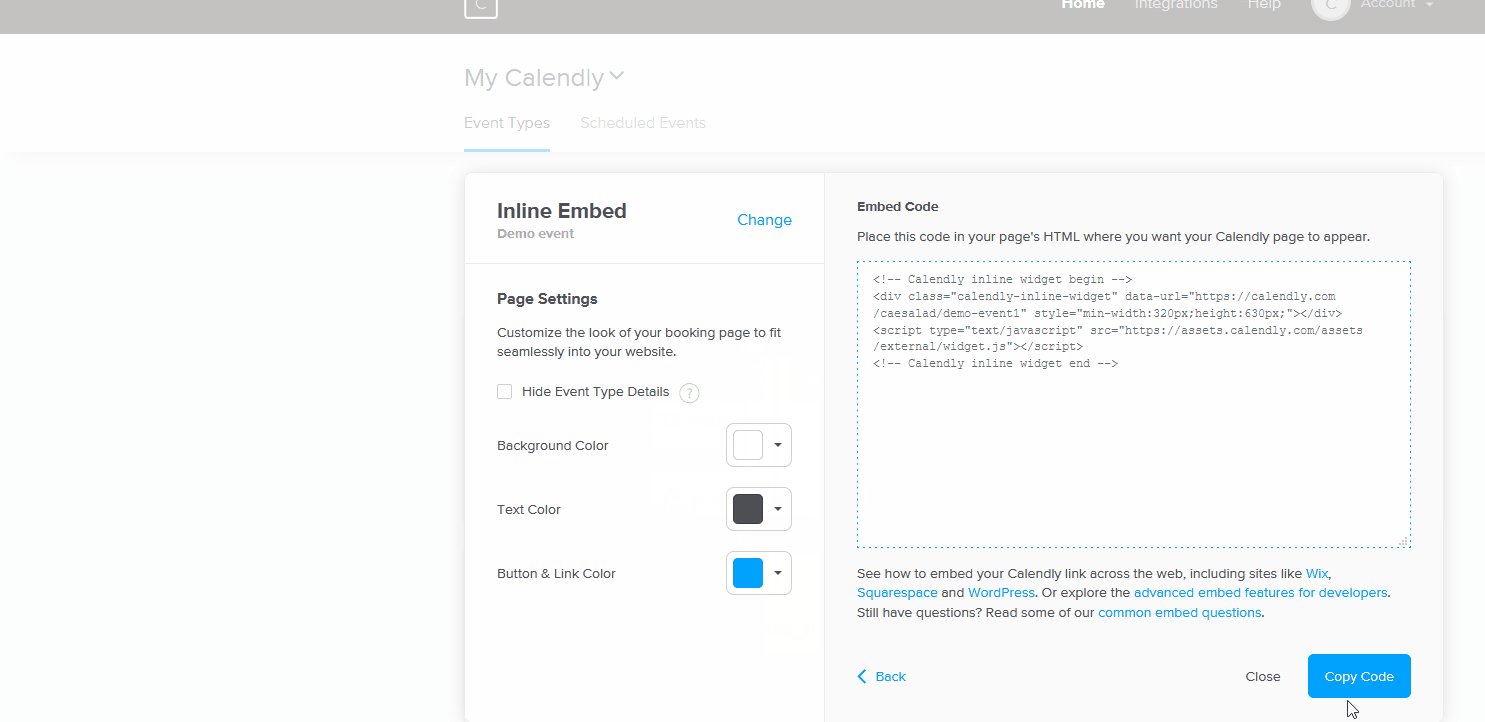
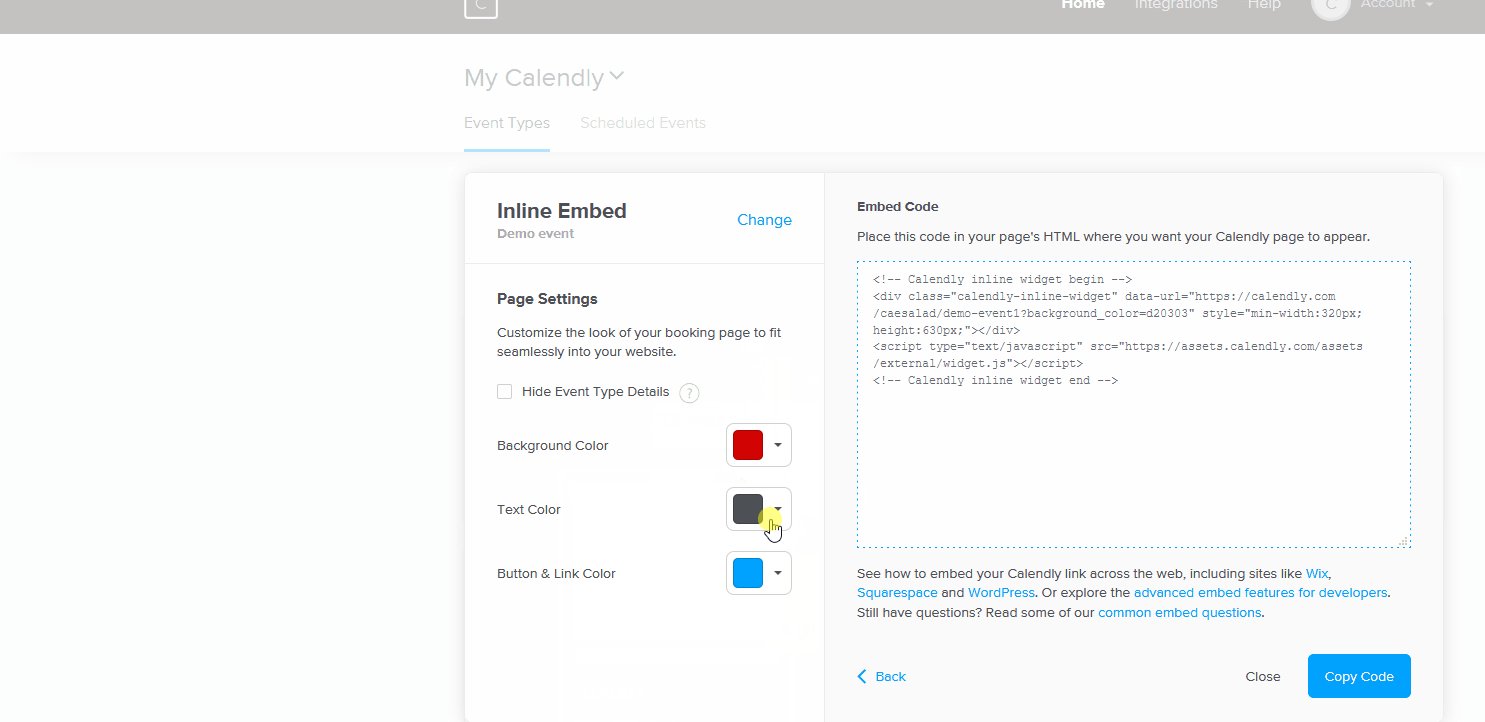
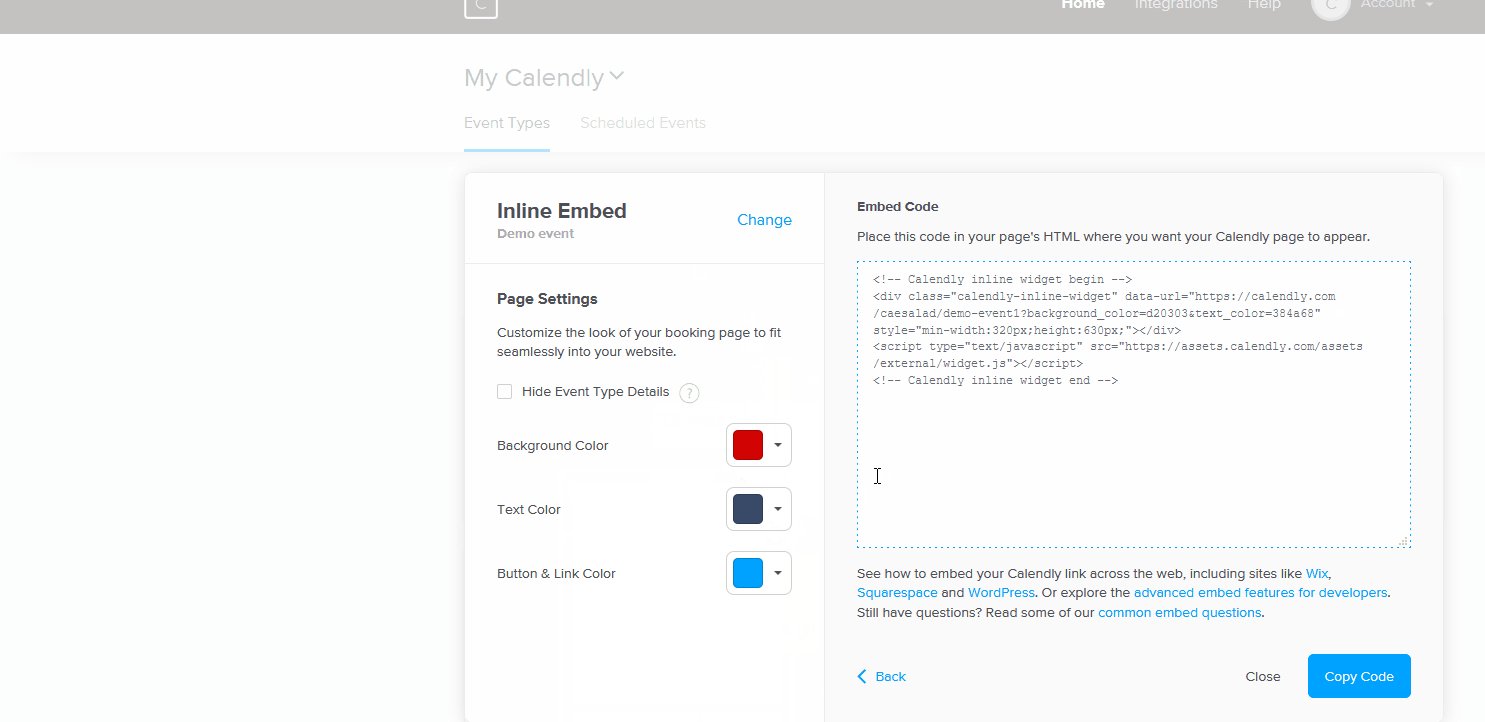
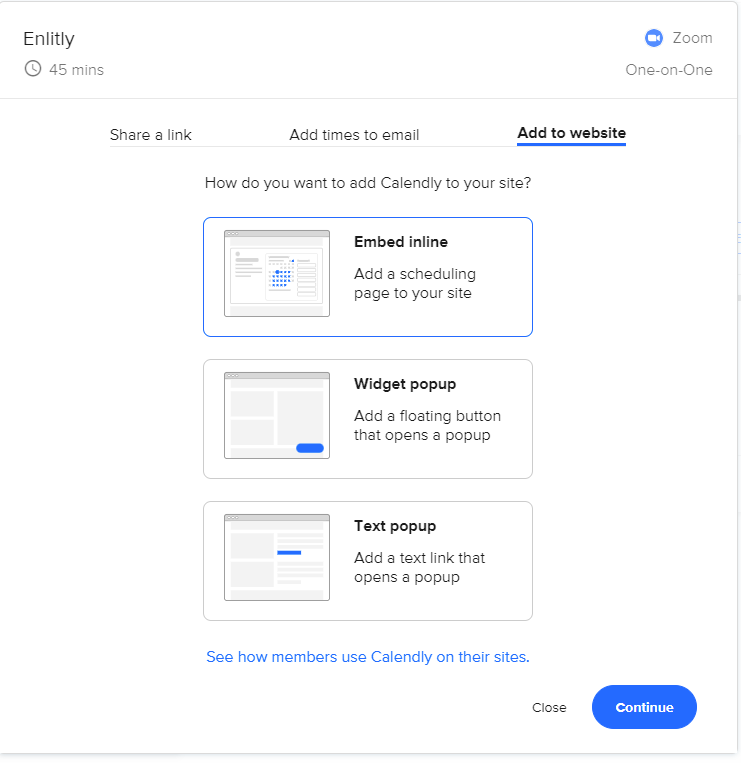
Calendly Embed Code - Import react, { useeffect } from 'react'; Web discover iframely's calendly embed code generator. Click the cog icon to the right of the new event type button. Web here’s how to find your calendar’s embed code on calendly: Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. You can choose from three customizable. Manually or via simple api. Add a scheduling page to your site. Add a text link that opens a popup. Choose the inline embed option.
Feel free to expand each section below to learn more about our available embed options. Add a scheduling page to your site. Const calendly = ({ minwidth, height, url }) => {. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web calendly offers three general embed options. Manually or via simple api. Web this is how you do it with react hooks: An inline embed is great for if. Tracking google analytics in your calendly embed. First, you’ll want to log into your account and click on “event types” in the.
Web in order to embed calendly into your website, you’ll first have to find the embed code. Web this is how you do it with react hooks: Const calendly = ({ minwidth, height, url }) => {. Tracking google analytics in your calendly embed. An inline embed is great for if. Web calendly’s embed options. Manually or via simple api. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web using elementor, you can add the calendly embed code to any wordpress page. Feel free to expand each section below to learn more about our available embed options.
Embedding Calendly on your site Help Center
Add a scheduling page to your site. Web embed calendly and elementor to make dynamic schedules. Web discover iframely's calendly embed code generator. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Manually or via simple api.
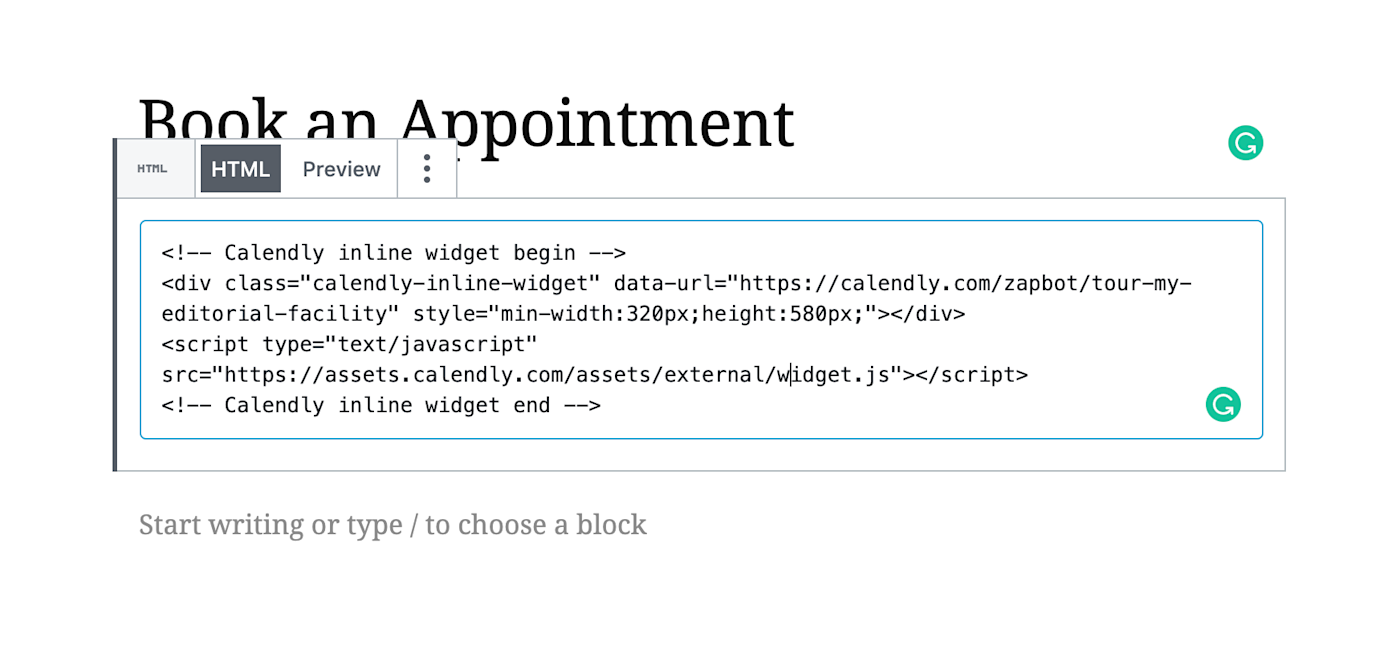
How to Embed Calendly in WordPress
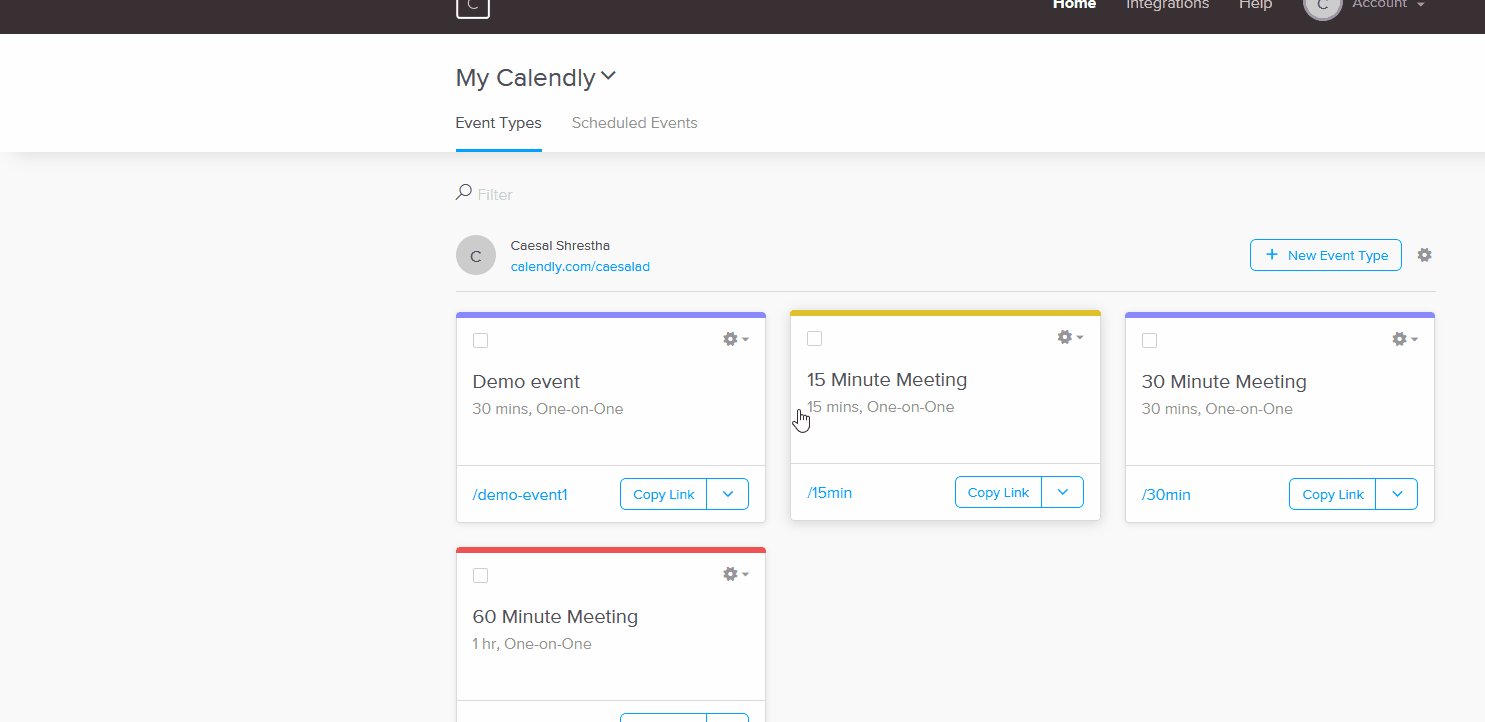
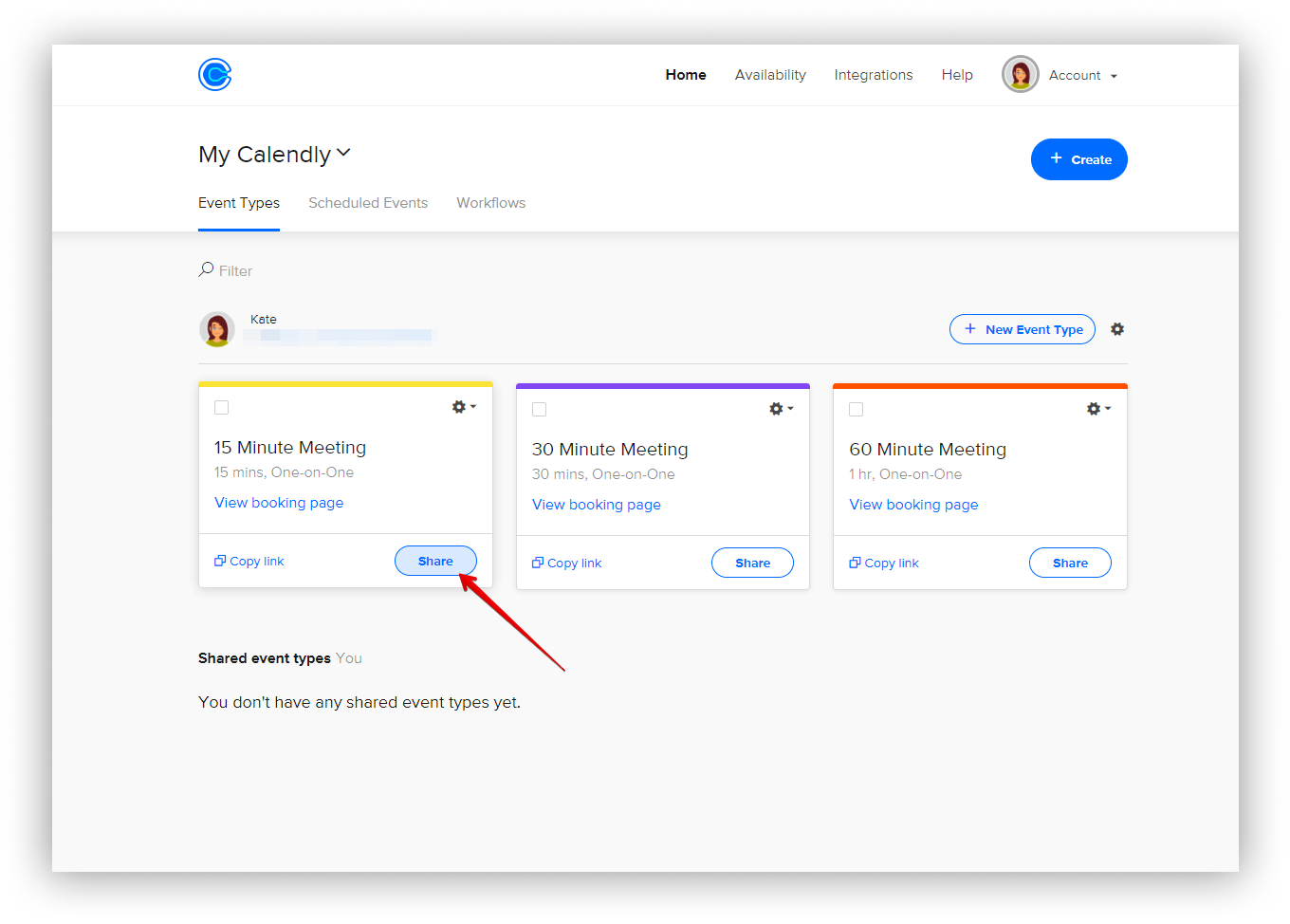
Click the cog icon to the right of the new event type button. First, you’ll want to log into your account and click on “event types” in the. Feel free to expand each section below to learn more about our available embed options. Developers can make a javascript api call to create an inline embed on demand, automatically resize the..
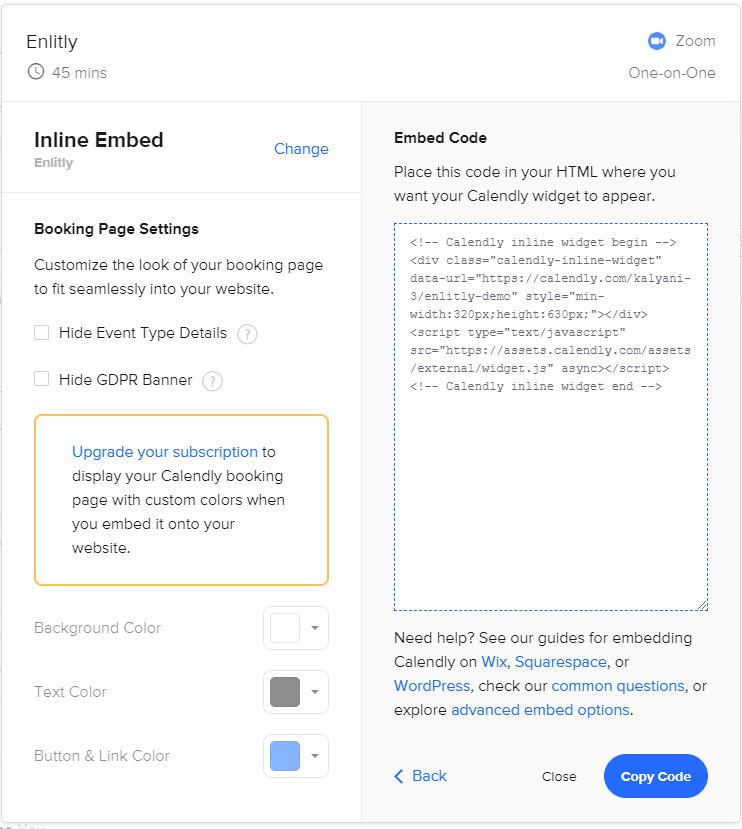
How to embed Calendly in Enlitly Enlitly
Add a text link that opens a popup. You can choose from three customizable. Get responsive embed codes for calendly. Import react, { useeffect } from 'react'; Developers can make a javascript api call to create an inline embed on demand, automatically resize the.
How to Embed Calendly in WordPress
First, you’ll want to log into your account and click on “event types” in the. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Web calendly’s embed options. Web this is how you do it with react hooks: Import react, { useeffect } from 'react';
How to Embed Calendly in WordPress
Web discover iframely's calendly embed code generator. First, you’ll want to log into your account and click on “event types” in the. Web in order to embed calendly into your website, you’ll first have to find the embed code. You can choose from three customizable. Web embed calendly and elementor to make dynamic schedules.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Const calendly = ({ minwidth, height, url }) => {. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Import react, { useeffect } from 'react'; Click the cog icon to the right of the new event type button. Add a scheduling page to your site.
How to embed Calendly in WordPress Help Center
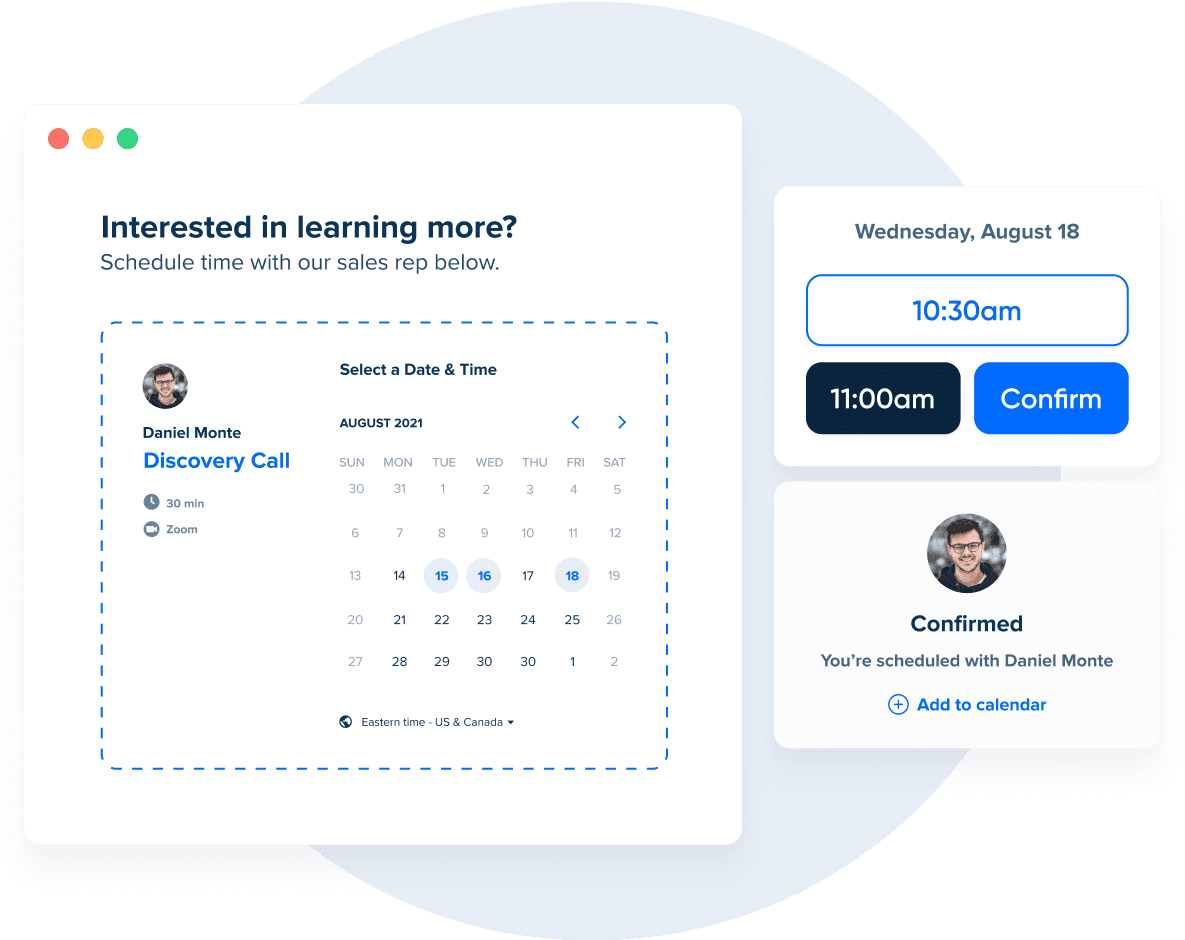
Choose the inline embed option. Manually or via simple api. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Const calendly = ({ minwidth, height, url.
How to embed Calendly in Enlitly Enlitly
Get responsive embed codes for calendly. Web here’s how to find your calendar’s embed code on calendly: Web calendly’s embed options. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Add a text link that opens a popup.
Embed Calendly FuseBase (Formerly Nimbus)
Web embed calendly and elementor to make dynamic schedules. Add a scheduling page to your site. Use triggers and conditions to display your calendar in popups, buttons and more. Web this is how you do it with react hooks: Add a text link that opens a popup.
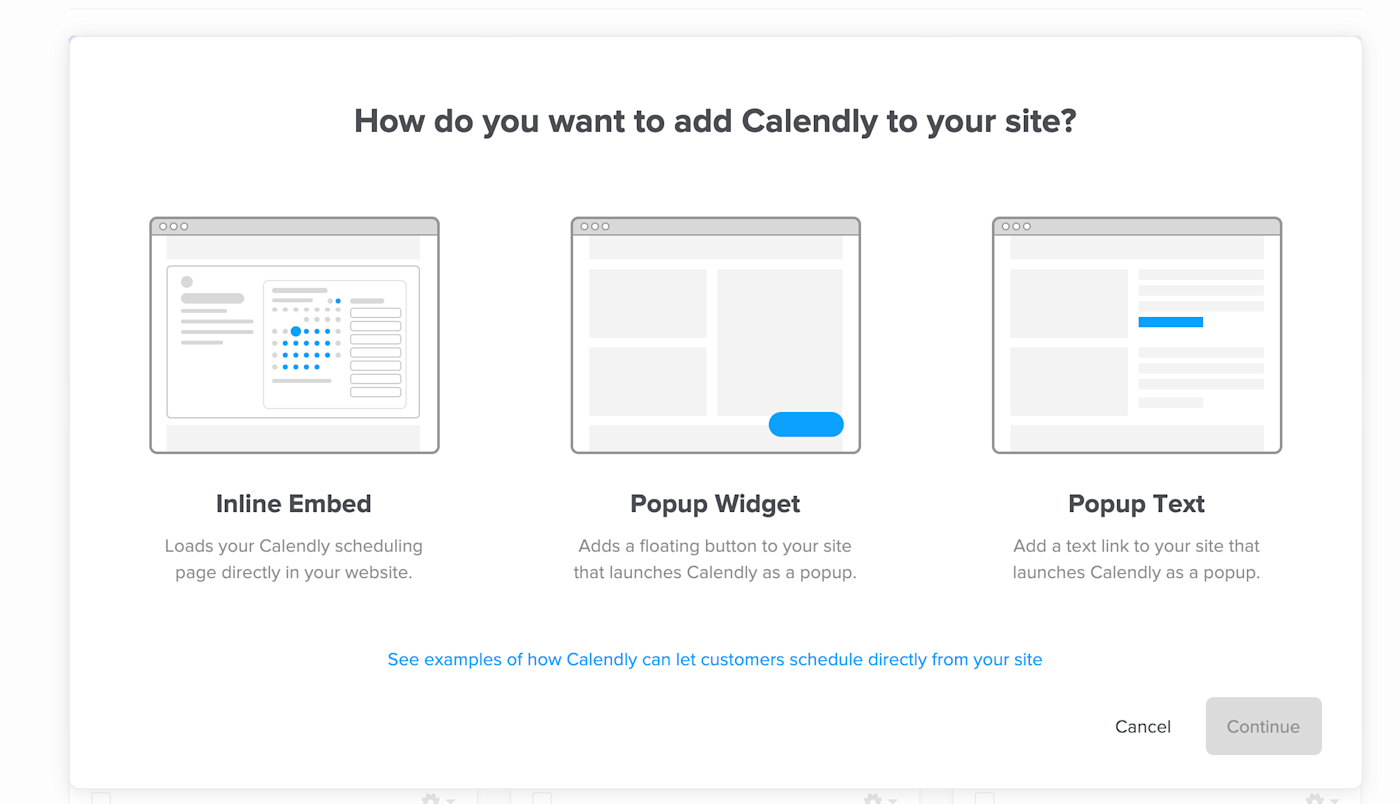
Web Calendly Offers Three General Embed Options.
Web using elementor, you can add the calendly embed code to any wordpress page. Web discover iframely's calendly embed code generator. Get responsive embed codes for calendly. Import react, { useeffect } from 'react';
Use Triggers And Conditions To Display Your Calendar In Popups, Buttons And More.
Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Const calendly = ({ minwidth, height, url }) => {. Add a scheduling page to your site. Web embed calendly and elementor to make dynamic schedules.
You Can Choose From Three Customizable.
An inline embed is great for if. Tracking google analytics in your calendly embed. Click the cog icon to the right of the new event type button. Choose the inline embed option.
Web Discover Options For Adding Calendly To Your Website, Ensuring Your Visitors Schedule At The Height Of Their Interest.
Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web calendly’s embed options. First, you’ll want to log into your account and click on “event types” in the. Web this is how you do it with react hooks: