Calendar Picker Html
Calendar Picker Html - For more nuanced features, tap into. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web html5 calendar controls are your golden ticket. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Try it yourself and see the result in the browser. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Embedding a calendar starts with adding the element. We can add a date picker by writing <input type=date. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. The datepicker is tied to a standard form input field.
Web learn how to use the html5 input type=date with a live example. The date picker feature only works on cells with date. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. The datepicker is tied to a standard form input field. Confirm a selection by tapping on the date picker row again to hide the selection interface. In the future, please spend a little while. Web html5 calendar controls are your golden ticket. To integrate a date picker into your html document, simply use the tag. Try it yourself and see the result in the browser.
The date picker feature supports undo. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. For more nuanced features, tap into. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Embedding a calendar starts with adding the element. Web html5 calendar controls are your golden ticket. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Web the defines a date picker. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web date range picker — javascript date & time picker library.
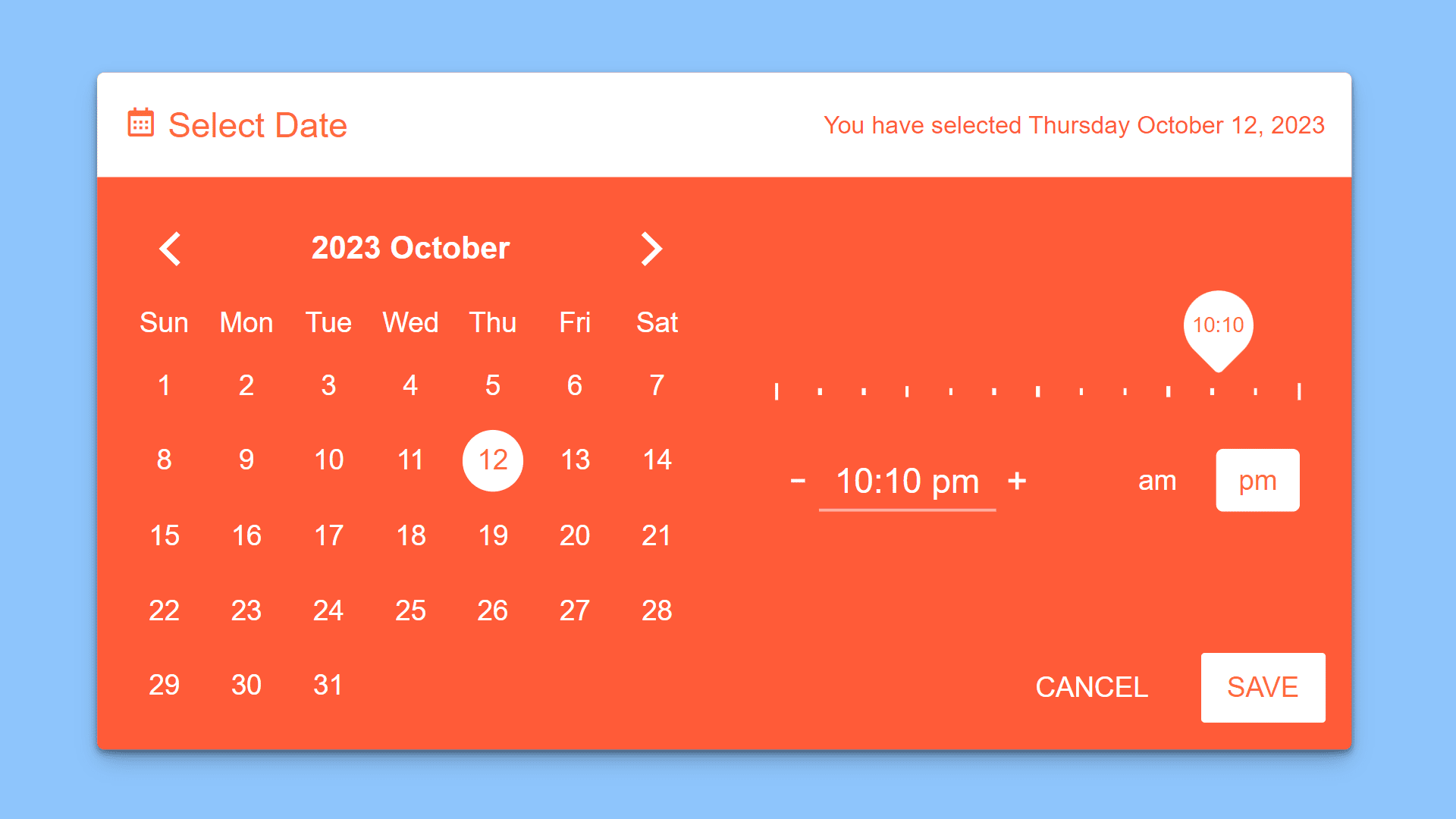
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. For more nuanced features, tap into. Tui calendar offers customizable views and interaction. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed of.
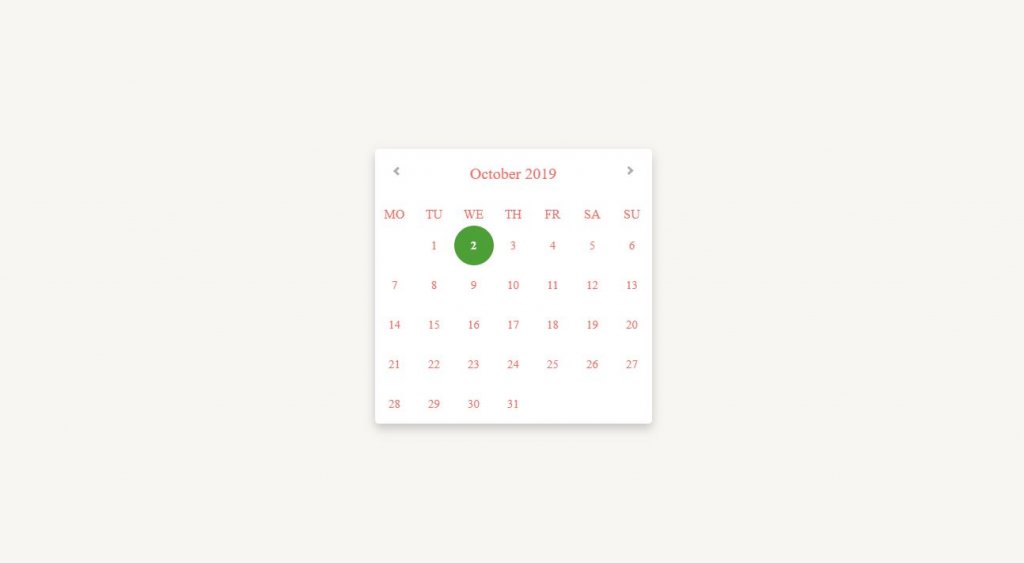
36 Calendar In Javascript Date Picker Modern Javascript Blog
Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web date range picker — javascript date & time picker library. Web learn how to use the html5 input type=date with a live example. Web create the html structure with elements for calendar sections, for the heading, and for.
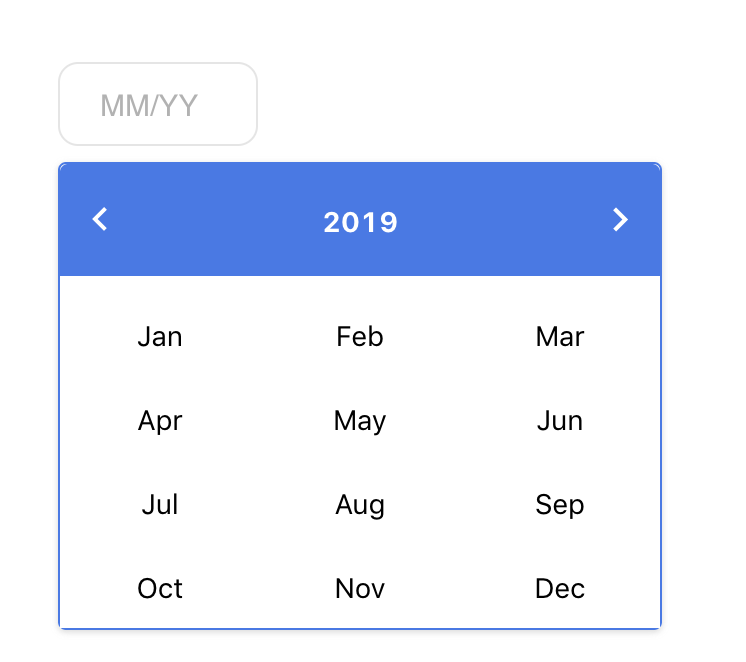
Calendar UI Design with Datepicker using HTML CSS JS
Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Show week of the year. Web a simple custom date picker that allows users to select dates from a calendar interface. Web well organized and easy to understand web building tutorials with lots of examples of how to use.
Html Calendar Picker Liane Ginnifer
In the future, please spend a little while. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Tapping on the date picker row, reveals a datepicker interface below it, and allows you to pick a date. Web basic usage of the date input. Which of the following is the most.
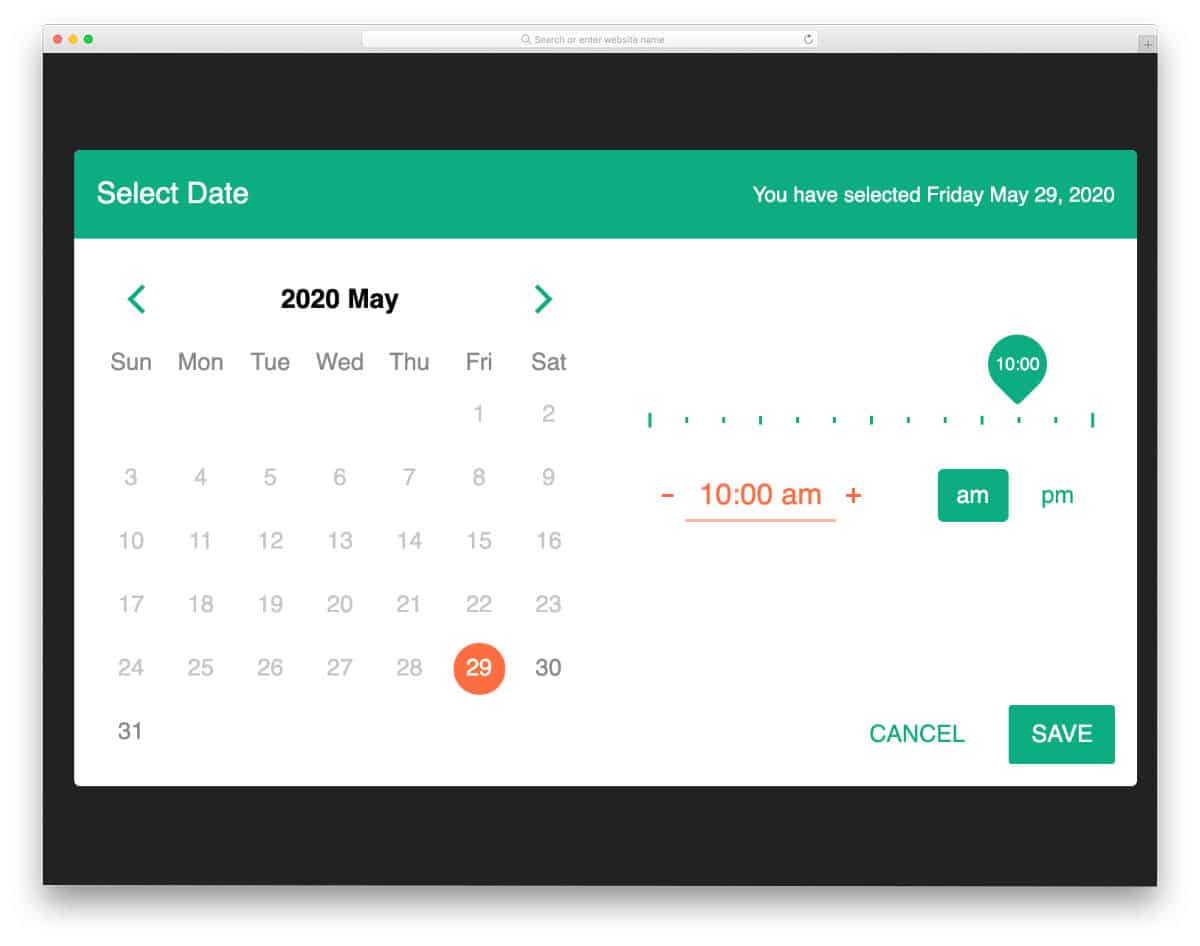
Datepicker in JavaScript code with Example Lightpick — CodeHim
In the future, please spend a little while. The resulting value includes the year, month, and day. Extendoffice.com the date picker feature supports undo. For more nuanced features, tap into. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar.
15 CSS Datepicker Awesome Examples Code Snippet OnAirCode
Web select a date range. The date picker feature supports undo. In the future, please spend a little while. For more nuanced features, tap into. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
Calendar Date Picker Html at Linda Priester blog
Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Blank cells and other value cells will be skipped.
Custom Date and Time Picker Using HTML, CSS, and JavaScript
To integrate a date picker into your html document, simply use the tag. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Web basic usage of the date input. Embedding a calendar starts with adding the element. Which of the following is the most important feature of a.
25 Free Stunning Bootstrap Datepicker Examples Avasta
Web learn how to use the html5 input type=date with a live example. The datepicker is tied to a standard form input field. The date picker feature supports undo. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. To integrate a date picker into your html document, simply use the.
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Web date range picker — javascript date & time picker library. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Show.
Web Html5 Calendar Controls Are Your Golden Ticket.
Extendoffice.com the date picker feature supports undo. Show week of the year. Always add the tag for best accessibility practices! Web the defines a date picker.
To Integrate A Date Picker Into Your Html Document, Simply Use The Tag.
Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. We can add a date picker by writing
For More Nuanced Features, Tap Into.
Web i'm assuming the first line of your console will tell you everything you need to know. Confirm a selection by tapping on the date picker row again to hide the selection interface. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. The date picker feature supports undo.
Tapping On The Date Picker Row, Reveals A Datepicker Interface Below It, And Allows You To Pick A Date.
Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed of appearanceexplore morevisual basictypescriptvisual studiohtml5jquery uiimage: Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web.