Calendar Picker Bootstrap
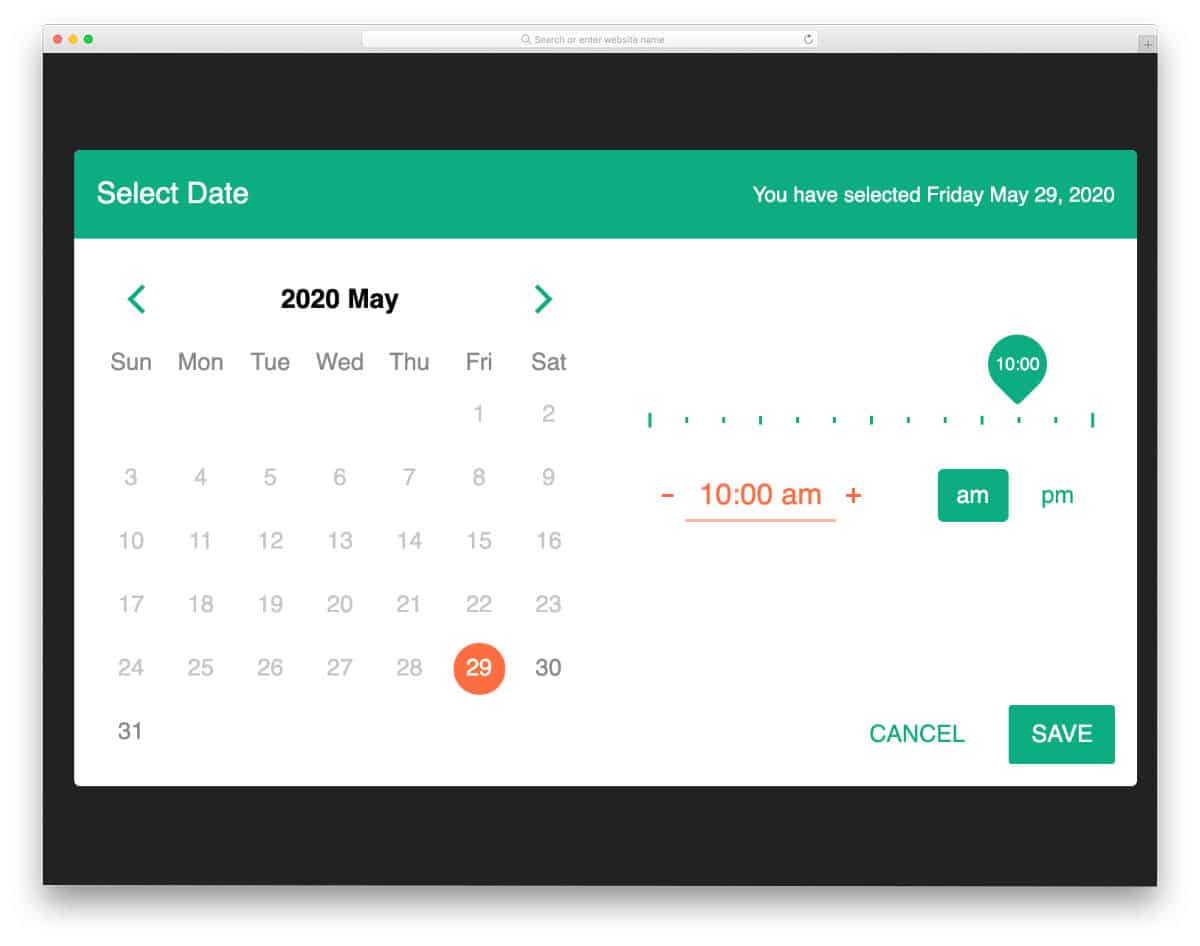
Calendar Picker Bootstrap - To integrate a date picker into your html document, simply use the tag. For styling with bootstrap 5 the. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. In this example, dropdowns to select a month and year have also been. Web the date range picker can be turned into a single date picker widget with only one calendar. Web bootstrap 5 date range picker component. Date pickers can be embedded into dialogs on mobile and text field. Web this bootstrap 5 calendar project enables you to create and manage events easily. Versions are incremented according to semver. Web collection of 25+ bootstrap datepickers and timepickers.
Web bootstrap 4 date picker form component. Bootstrap 4 blue themed date picker with date range and week. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. Date pickers can be embedded into dialogs on mobile and text field. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. If true, the picker will show on textbox focus and icon click when used in. Web bootstrap 4 date range datepicker with two months shown snippet for your project 📌📌. In this example, dropdowns to select a month and year have also been. This snippet is created using html, css, bootstrap 4, javascript. Web in this article, we will learn how to use bootstrap datepicker to get a date on changes of events.
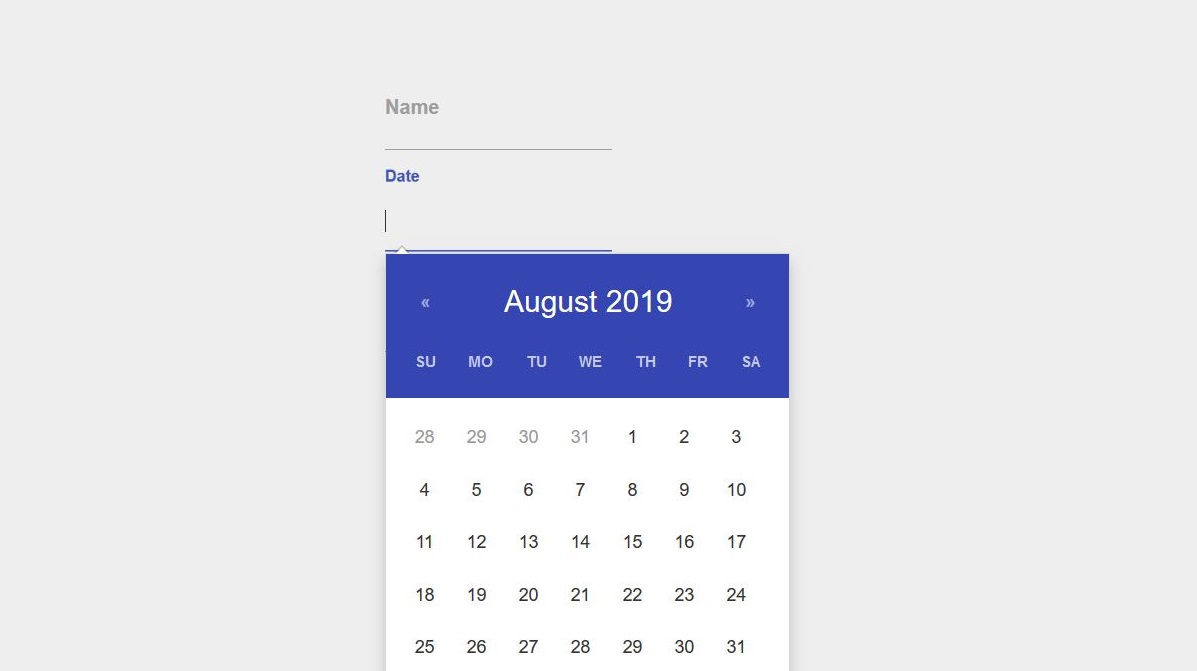
Web this bootstrap 5 calendar project enables you to create and manage events easily. Web collection of 25+ bootstrap datepickers and timepickers. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. Examples of basic and advanced usage. Date pickers can be embedded into dialogs on mobile and text field. Web you can simply use allowinputtoggle option setting it to true (default: Web bootstrap 5 date range picker component. Web the date range picker can be turned into a single date picker widget with only one calendar. Complete support for the persian (jalali) calendar, with accurate month lengths and date calculations. Web this article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free and open source tools.
25 Best Free Bootstrap Datepicker Examples 2024 Colorlib
Web persian calendar support: It works with bootstrap 5 and also with other css frameworks. If true, the picker will show on textbox focus and icon click when used in. Web this bootstrap 5 calendar project enables you to create and manage events easily. Web basic usage of the date input.
Bootstrap Calendar Picker Example Coverletterpedia
Date pickers can be embedded into dialogs on mobile and text field. Web this bootstrap 5 calendar project enables you to create and manage events easily. An example of a bootstrap date range picker. Web bootstrap 4 date picker form component. Web bootstrap 5 date range picker component.
Date Picker Bootstrap Studio
This snippet is created using html, css, bootstrap 4, javascript. Web collection of 25+ bootstrap datepickers and timepickers. Web this article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free and open source tools. Web bootstrap 5 date range picker component. In this example, dropdowns to select a month and.
Bootstrap Calendar Picker Example Coverletterpedia
Web this article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free and open source tools. For styling with bootstrap 5 the. An example of a bootstrap date range picker. Examples of basic and advanced usage. Date pickers can be embedded into dialogs on mobile and text field.
Datepicker Free Bootstrap Calendar Creative Tim
If true, the picker will show on textbox focus and icon click when used in. Easy to implement and customize. Web the date range picker can be turned into a single date picker widget with only one calendar. Web this article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free.
25 Free Stunning Bootstrap Datepicker Examples Avasta
This snippet is created using html, css, bootstrap 4, javascript. Web the date range picker can be turned into a single date picker widget with only one calendar. In this example, dropdowns to select a month and year have also been. Examples of basic and advanced usage. Web bootstrap 4 date picker form component.
25 Best Free Bootstrap Datepicker Examples 2024 Colorlib
Bootstrap 4 blue themed date picker with date range and week. If true, the picker will show on textbox focus and icon click when used in. Web this article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free and open source tools. Web collection of 25+ bootstrap datepickers and timepickers..
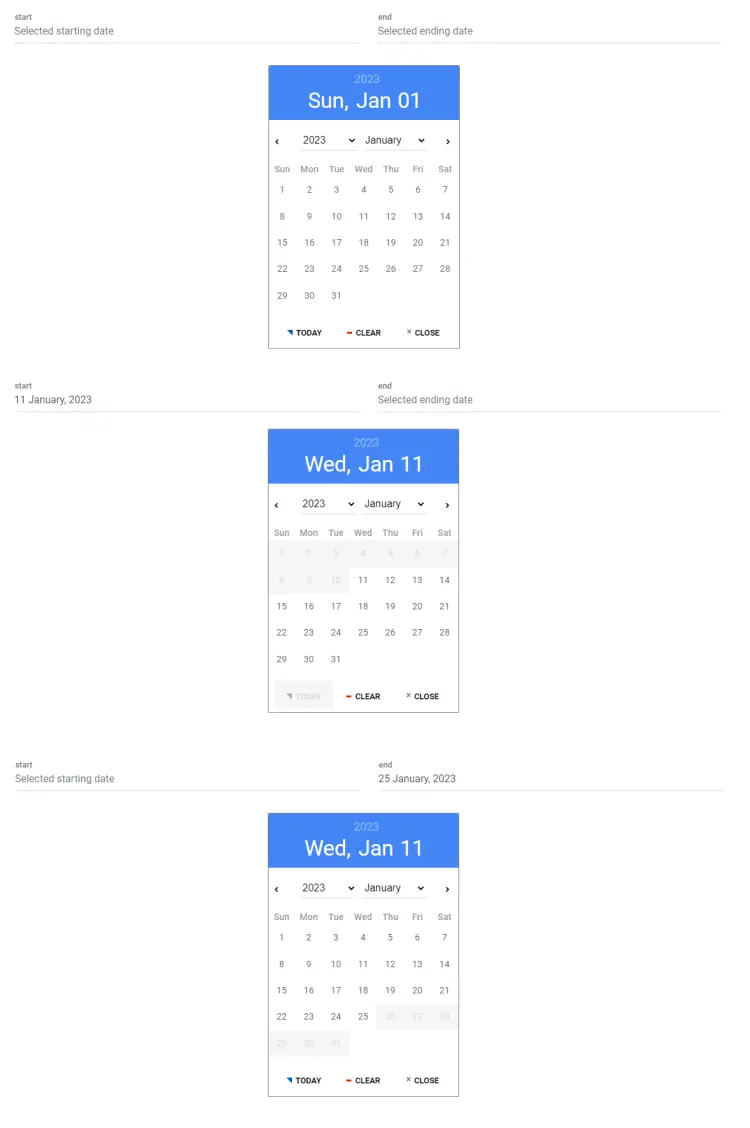
Bootstrap Date range picker free examples & tutorial
If true, the picker will show on textbox focus and icon click when used in. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Date pickers can.
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Examples of basic and advanced usage. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web bootstrap 4 date range datepicker with two months shown snippet for your project 📌📌. Web you can simply use allowinputtoggle option setting it to true (default: If true, the picker will show.
Bootstrap 4 Date Picker examples & tutorial
Web bootstrap 5 date range picker component. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web bootstrap 4 date range datepicker with two months shown snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript. Date pickers can be embedded into dialogs.
An Example Of A Bootstrap Date Range Picker.
Web bootstrap 4 date range datepicker with two months shown snippet for your project 📌📌. Web the date range picker can be turned into a single date picker widget with only one calendar. Web this bootstrap 5 calendar project enables you to create and manage events easily. Versions are incremented according to semver.
To Integrate A Date Picker Into Your Html Document, Simply Use The Tag.
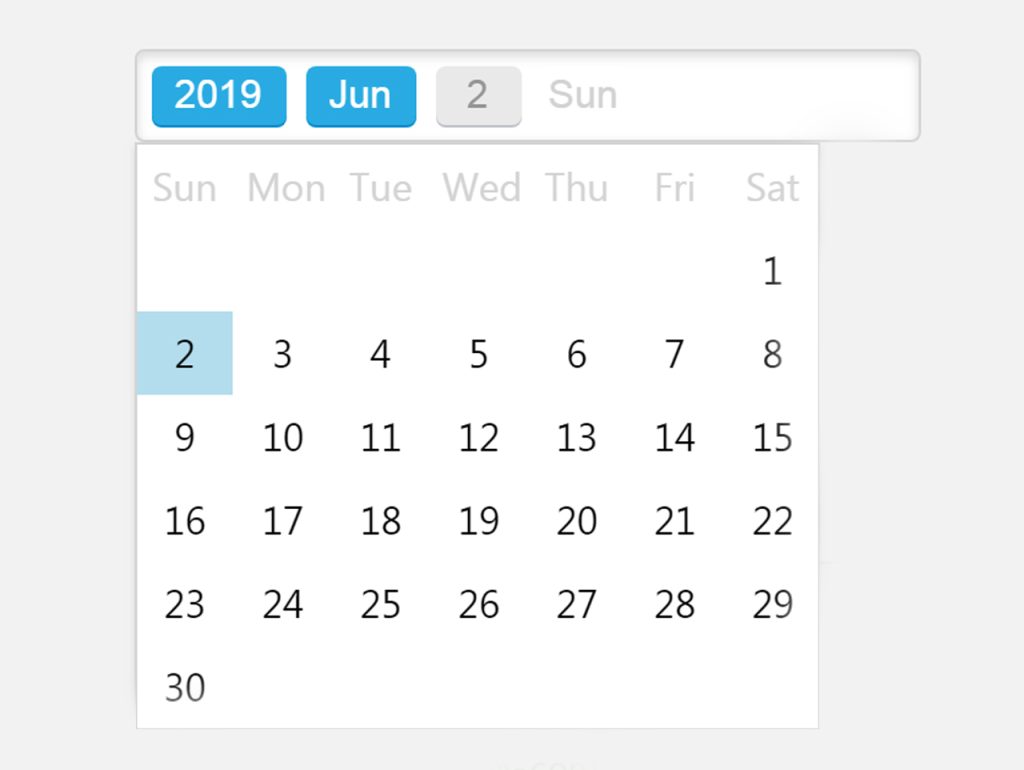
Web bootstrap 4 date picker form component. Web persian calendar support: Web in this article, we will learn how to use bootstrap datepicker to get a date on changes of events. In this example, dropdowns to select a month and year have also been.
It Works With Bootstrap 5 And Also With Other Css Frameworks.
Examples of basic and advanced usage. This snippet is created using html, css, bootstrap 4, javascript. Web collection of 25+ bootstrap datepickers and timepickers. Web basic usage of the date input.
Web Bootstrap 5 Date Range Picker Component.
Bootstrap 4 blue themed date picker with date range and week. Date pickers can be embedded into dialogs on mobile and text field. Web this article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free and open source tools. Web you can simply use allowinputtoggle option setting it to true (default: