Calendar Picker Angular
Calendar Picker Angular - Web i need to have the datepicker in angular always visible. Datepicker with min & max validation. Web you have to use the date range selection using, e.g. What i want is for the user to select the date through the date. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Web how to build a datepicker with angular and css grid layout. (like mentioned in the docs): Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. There are 16 other projects in the npm. Import { calendarmodule } from 'primeng/calendar';
This angular material plugin is compatible with angular 2+ and is ivy compatible. It is made up of several components and directives that work together. We don't always have access to a native input or change event because the event may have been triggered by the user. Web an event used for datepicker input and change events. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Angular 2+ date range picker. Supports latest (angular 15) version. Web i need to have the datepicker in angular always visible. Web how to build a datepicker with angular and css grid layout. Datepicker with min & max validation.
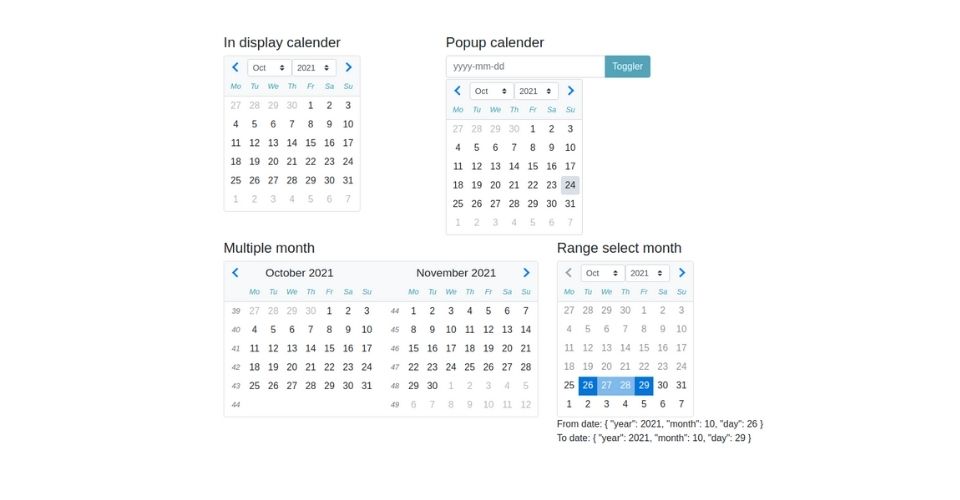
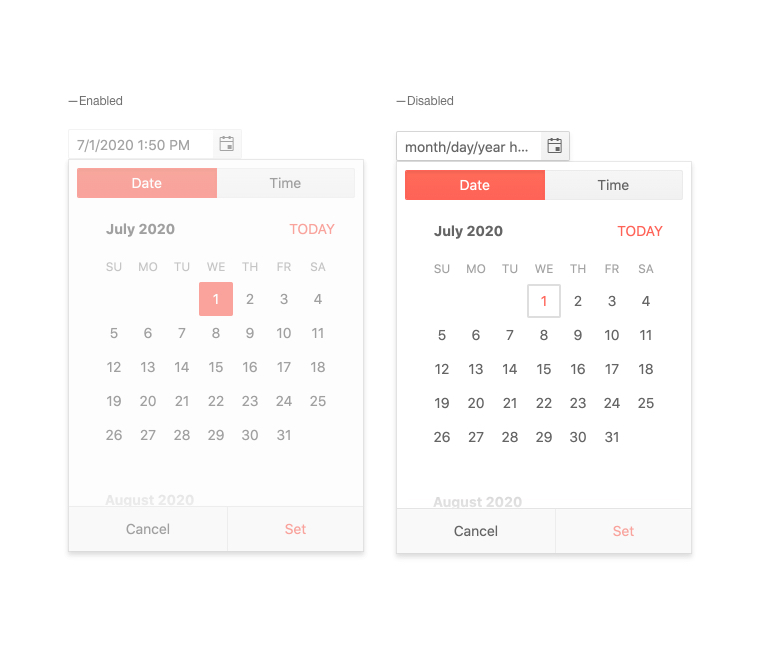
Web angular date time picker. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Web i am using an angular material date picker application in my project which is a reservation form. Datepicker with min & max validation. Web an event used for datepicker input and change events. (like mentioned in the docs): It leverages dayjs to handle date. Web you have to use the date range selection using, e.g. Web calendar is an input component to select a date. Supports latest (angular 15) version.
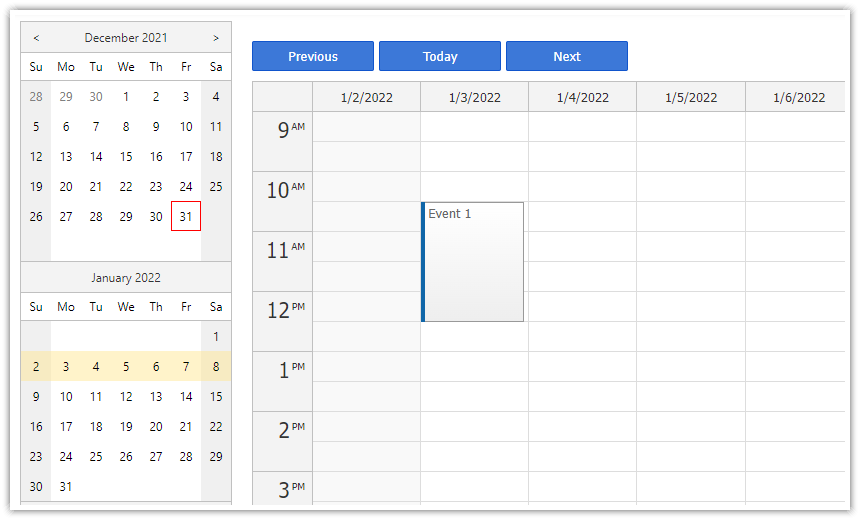
Angular Calendar Full Screen Layout DayPilot Code
There are 16 other projects in the npm. This angular material plugin is compatible with angular 2+ and is ivy compatible. We don't always have access to a native input or change event because the event may have been triggered by the user. Web calendar is an input component to select a date. It has month, year, and decade view.
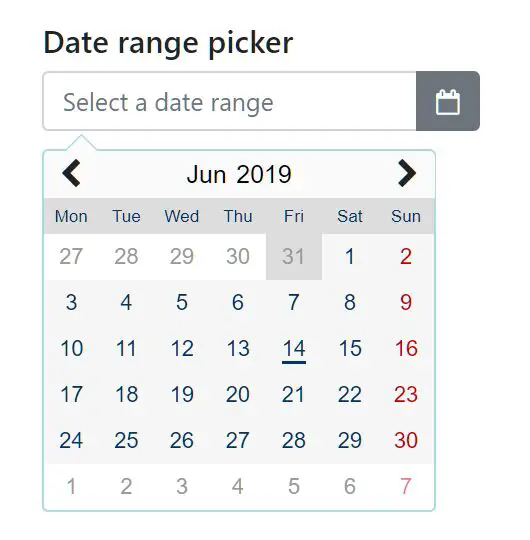
Pretty Datepicker And Date Range Picker myDatepicker Angular Script
Import { calendarmodule } from 'primeng/calendar'; It is made up of several components and directives that work together. There are 16 other projects in the npm. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Angular 2+ date range picker.
Angular Calendar Super Fast Calendar Component For Angular Apps
It leverages dayjs to handle date. Web i need to have the datepicker in angular always visible. Web an event used for datepicker input and change events. Web calendar is an input component to select a date. Web angular date time picker.
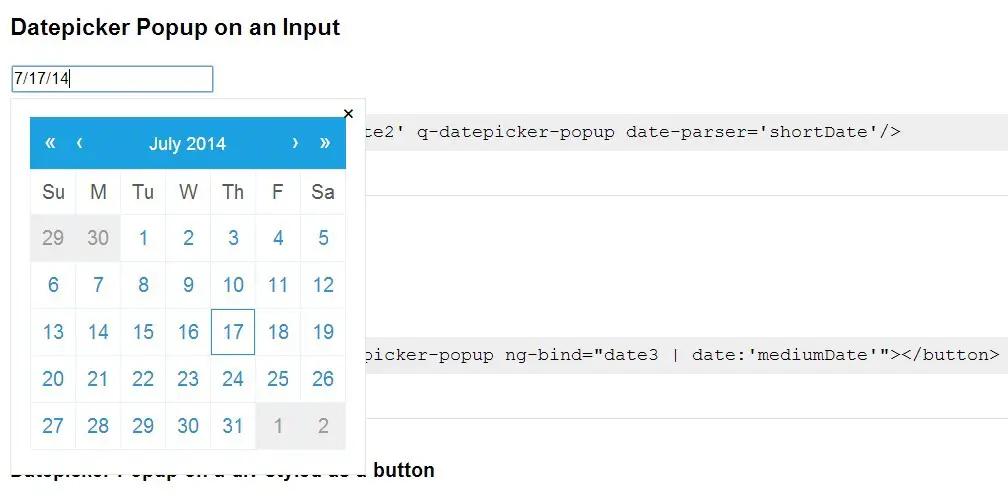
AngularJS Calendar & Date Time Picker Directive Set qDate Angular
(like mentioned in the docs): Web how to build a datepicker with angular and css grid layout. Web you have to use the date range selection using, e.g. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. We don't always have access to.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Supports latest (angular 15) version. Import { calendarmodule } from 'primeng/calendar'; (like mentioned in the docs): This article aims to provide a starting point for building a calendar that can be used as a form control element in a. The calendar will be always visible without the dependency on the button (don't need to click on the button).
[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial
It leverages dayjs to handle date. Web i am using an angular material date picker application in my project which is a reservation form. There are 16 other projects in the npm. What i want is for the user to select the date through the date. It has month, year, and decade view options to quickly.
Angular bootstrap date picker example Tech Incent
Web i need to have the datepicker in angular always visible. Angular forms (w/ deserialization) value binding. It has month, year, and decade view options to quickly. This angular material plugin is compatible with angular 2+ and is ivy compatible. Web calendar is an input component to select a date.
Lightweight Calendar Date Picker Directive For AngularJS Angular Script
We don't always have access to a native input or change event because the event may have been triggered by the user. This angular material plugin is compatible with angular 2+ and is ivy compatible. Supports latest (angular 15) version. Web i am using an angular material date picker application in my project which is a reservation form. Web how.
Angular Calendar Picker Leela Christiana
We don't always have access to a native input or change event because the event may have been triggered by the user. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. There are 16 other projects in the npm. It has month, year, and decade view options to.
Material Design Date Picker with Angular Material Angular Script
Datepicker with min & max validation. We don't always have access to a native input or change event because the event may have been triggered by the user. What i want is for the user to select the date through the date. Web angular date time picker. Web you have to use the date range selection using, e.g.
It Leverages Dayjs To Handle Date.
Angular 2+ date range picker. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. For older versions please checkout the changelog.md.
This Angular Material Plugin Is Compatible With Angular 2+ And Is Ivy Compatible.
Web i am using an angular material date picker application in my project which is a reservation form. Web you have to use the date range selection using, e.g. The calendar will be always visible without the dependency on the button (don't need to click on the button). Datepicker with min & max validation.
Supports Latest (Angular 15) Version.
Import { calendarmodule } from 'primeng/calendar'; Web calendar is an input component to select a date. It has month, year, and decade view options to quickly. There are 16 other projects in the npm.
It Is Made Up Of Several Components And Directives That Work Together.
We don't always have access to a native input or change event because the event may have been triggered by the user. Web i need to have the datepicker in angular always visible. Web how to build a datepicker with angular and css grid layout. (like mentioned in the docs):





![[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial](https://www.positronx.io/wp-content/uploads/2020/01/angular-calendar-8497-01-1.png)