Calendar Html Input
Calendar Html Input - For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. It also has a large number of themes and plugins for customization and functionality.wordpressimage: It defines the content and structure of web content. In other words, html has a structural purpose, not a functional one. The <<strong>input</strong> type=date> defines a date picker. Web input { position: Always add the tag for best accessibility practices! It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. If you require alternative methods of application or screening, you must approach the employer directly to request.missing:
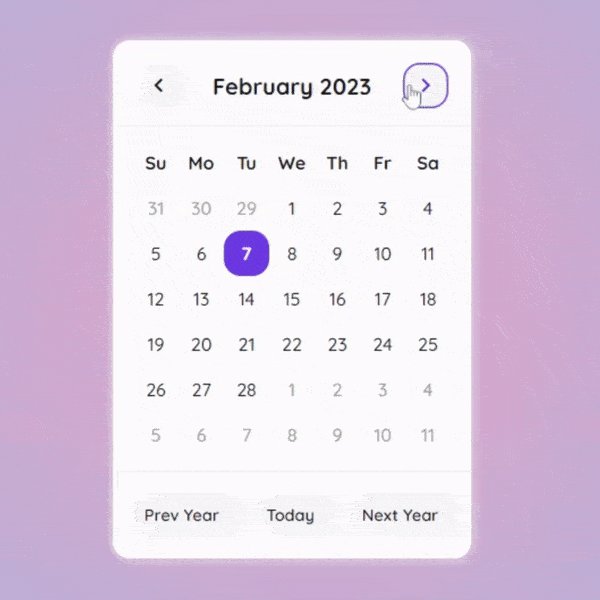
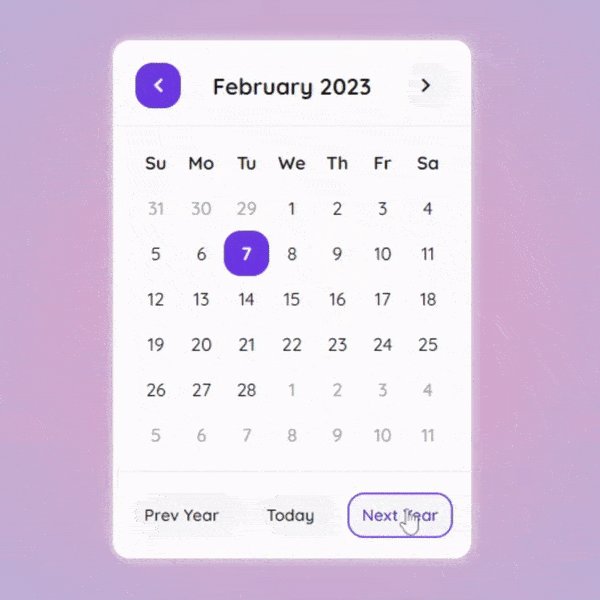
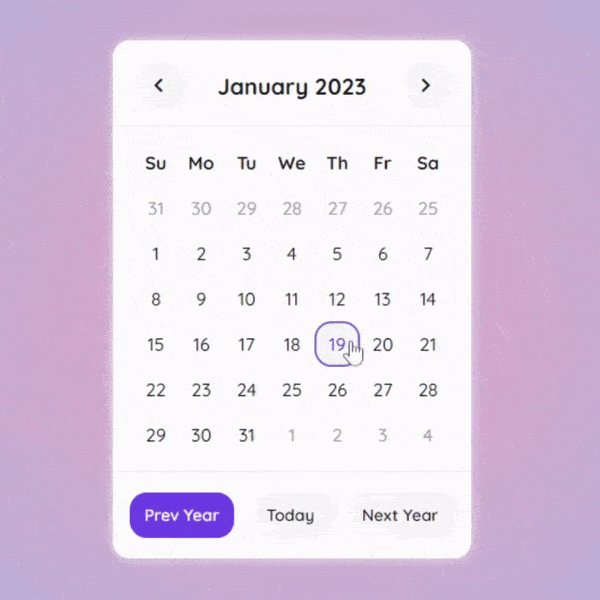
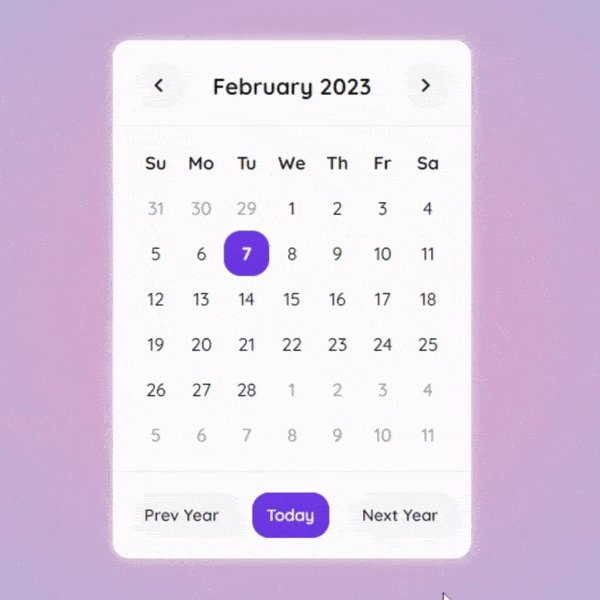
Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Always add the tag for best accessibility practices! It defines the content and structure of web content. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. In other words, html has a structural purpose, not a functional one. It defines the content and structure of web content. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text.
Always add the tag for best accessibility practices! It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. If you require alternative methods of application or screening, you must approach the employer directly to request. Learn how to add events and navigate months. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. In other words, html has a structural purpose, not a functional one. The <<strong>input</strong> type=date> defines a date picker. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. It defines the content and structure of web content.
Learn How to Build a Dynamic Calendar with HTML, CSS, and JavaScript
We can add a date picker by writing <<strong>input</strong> type=date. In other words, html has a structural purpose, not a functional one. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. For more nuanced features, tap into. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
Always add the tag for best accessibility practices! Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web.
20 Best Free HTML CSS Calendars for websites and Applications.
Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Web the scenario is, want to make input type box in table td and it having a calendar icon in its right side. The resulting value includes the year, month, and day. Web html5 calendar controls are.
Calendar Html Input Biddie Lizabeth
Markup languages that can be used with or embedded in html: Always add the tag for best accessibility practices! Web learn how to use the html5 input type=date with a live example. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. The date input type was introduced in html5 and has since become.
How to set value dynamically in input type date in html set value in
Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Web the scenario is, want to make input type box in table td and it having a calendar icon in its right side. It is often as… new content will be added above the current area of.
Calendar UI Design Using Html & CSS YouTube
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code.
Create A Dynamic Calendar in HTML CSS & JavaScript
Try it yourself and see the result in the browser. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. If.
20 Best Free HTML CSS Calendars for websites and Applications.
For more nuanced features, tap into. Looking for projects that will stand out in your portfolio? If you require alternative methods of application or screening, you must approach the employer directly to request.missing: It defines the content and structure of web content. In other words, html has a structural purpose, not a functional one.
How to Create a Calendar in HTML and CSS Codeconvey
Web html5 calendar controls are your golden ticket. Learn how to add events and navigate months. Interviewbit.com web developers cannot construct a website just using html. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Web discover the power of html, css, and javascript by creating an interactive calendar for your.
22 Calendar In Javascript Date Picker Javascript Info
Looking for projects that will stand out in your portfolio? Define events in a json object and render them using the library’s api. Web learn how to use the html5 input type=date with a live example. We can add a date picker by writing <<strong>input</strong> type=date. It defines the content and structure of web content.
Web Input { Position:
Try it yourself and see the result in the browser. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Define events in a json object and render them using the library’s api. Markup languages that can be used with or embedded in html:
Embedding A Calendar Starts With Adding The <<Strong>Input</Strong> Type=Date> Element.
Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It defines the content and structure of web content.
Embedding A Calendar Starts With Adding The <<Strong>Input</Strong> Type=Date> Element.
Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Blog.hubspot.com it simply gives browsers the content it needs to display. The <<strong>input</strong> type=date> defines a date picker. The date input type was introduced in html5 and has since become.
Html Doesn’t Care How The Browser Goes About Displaying The Content, As Long As It’s Displayed.
It defines the content and structure of web content. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. In other words, html has a structural purpose, not a functional one.