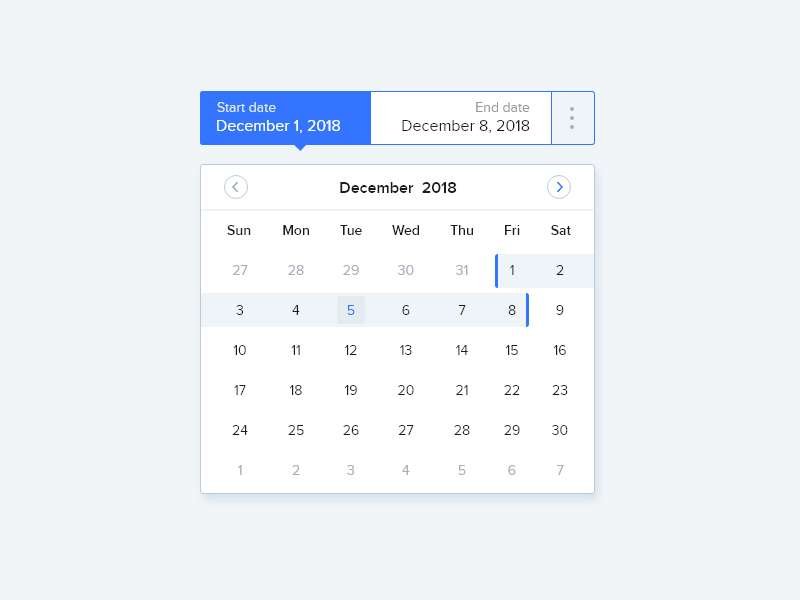
Calendar Date Picker Flat
Calendar Date Picker Flat - To integrate a date picker into your html document, simply use the date</strong>”> tag. For each hook, you may specify a single function, or an array of functions. Web flatpickr features event hooks for the most common and useful actions. I'm using flatpickr and have to set a. True, // prevent readonly prop. 80m accessories adventure agriculture airplane alien amusementpark animal antman apple appliance architecture astronaut attractions autumn bandai. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. I am using flatpickr.js for my calendar. Disabling sat and sun works well using the. There’s minimal ui but many themes.
I'm using flatpickr and have to set a. Web flatpickr is a lightweight and powerful datetime picker. Passing allowinput:true in flatpickr config. Web a lightweight and customizable calendar picker based on flutter calendardatepicker, with support for single date picker, range picker and multi picker. I want to disable some listed dates together with saturdays and sundays. Web you can easily achieve this by: Web basic usage of the date input. Web flatpickr features event hooks for the most common and useful actions. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. For each hook, you may specify a single function, or an array of functions.
True, // prevent readonly prop. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. I'm using flatpickr and have to set a. If date is undefined, the view is set to the latest selected date, the mindate , or. I am using flatpickr.js for my calendar. Couldn't find any answers on related threads or on the flatpickr documentation so posting here hoping for a miracle. Web sets the calendar view to the year and month ofdate, which can be a date string, a date, or nothing. Start using flatpickr in your project by running `npm i flatpickr`. Web flatpickr features event hooks for the most common and useful actions. For each hook, you may specify a single function, or an array of functions.
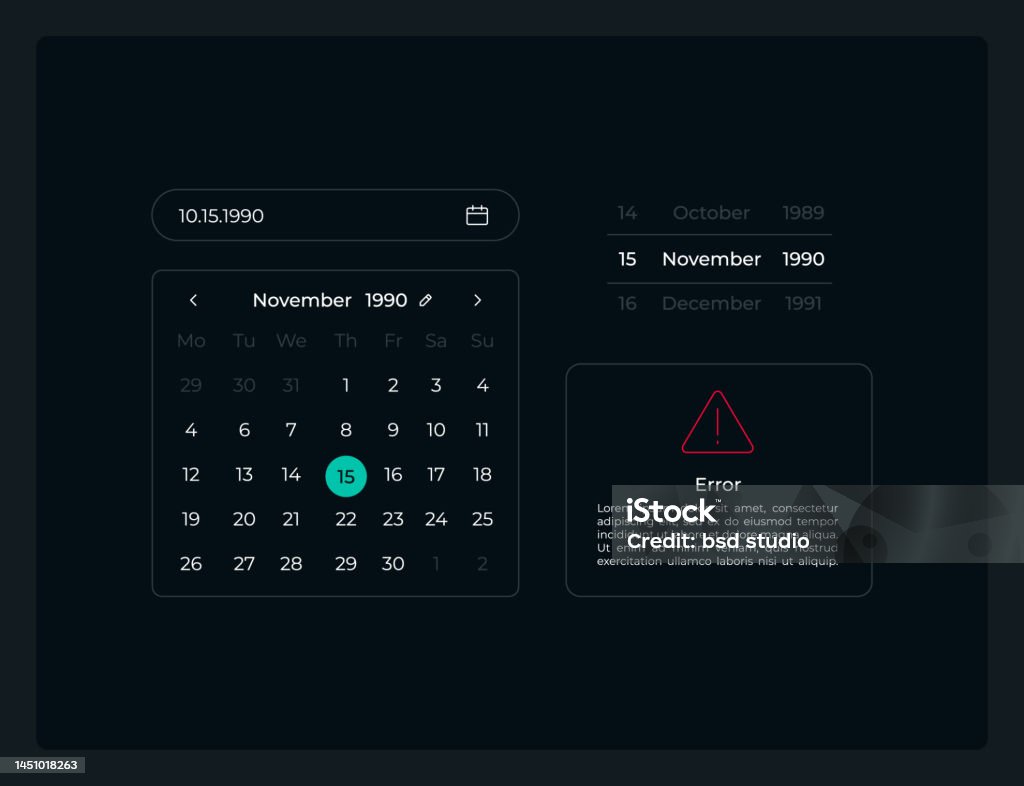
Premium Vector Calendar with date picker flat design
Web each date and time unit is displayed as an individually focusable and editable segment, which allows users an easy way to edit dates using the keyboard, in any date format. I am using flatpickr.js for my calendar. Javascript calendar date picker control makes it easy to fill out the date/time fields for the website users by. Web flatpickr is.
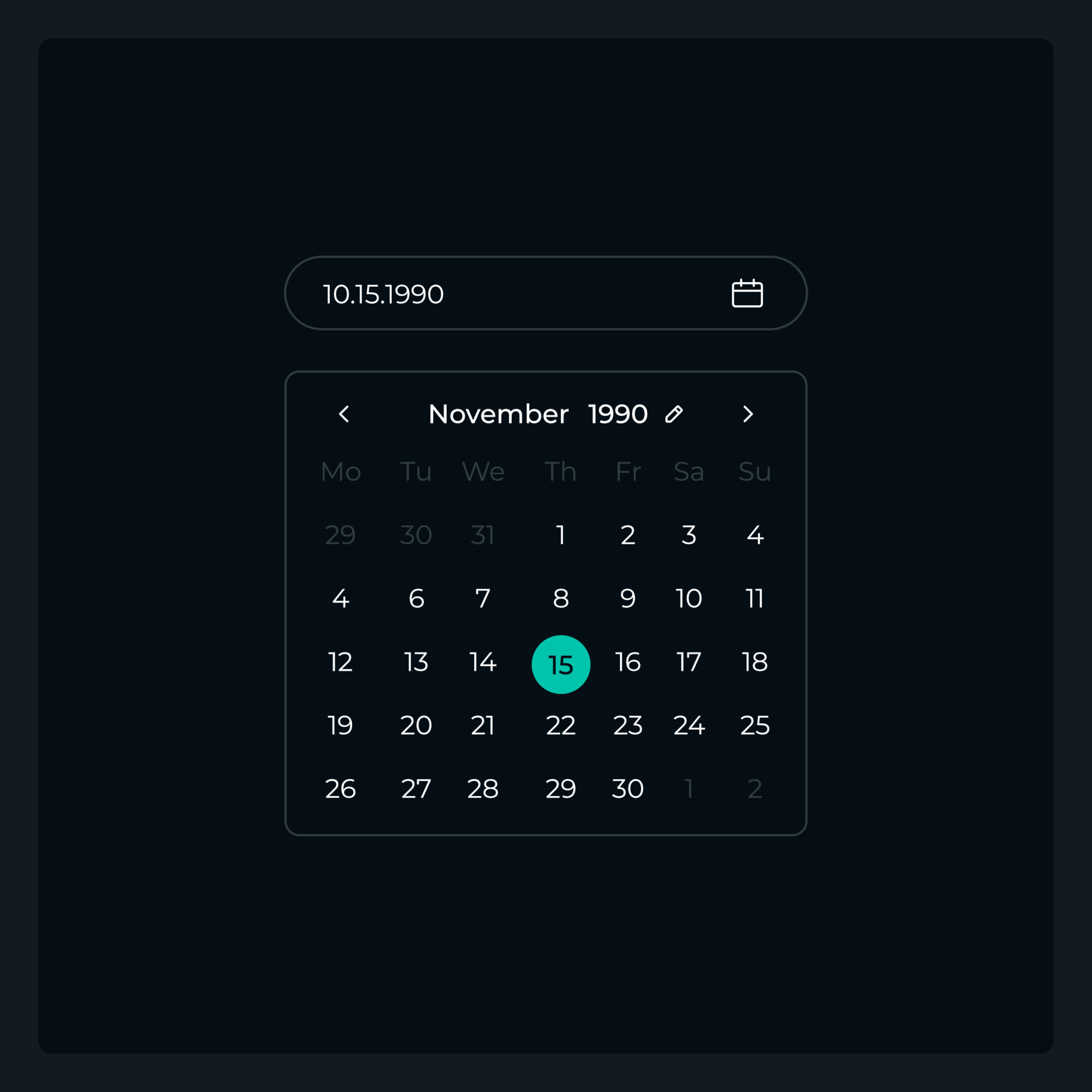
Calendar Date Picker Ui Element Template Stock Illustration Download
I want to disable some listed dates together with saturdays and sundays. Disabling sat and sun works well using the. I am using flatpickr.js for my calendar. 80m accessories adventure agriculture airplane alien amusementpark animal antman apple appliance architecture astronaut attractions autumn bandai. Web flatpickr features event hooks for the most common and useful actions.
The Ultimate Guide to Design a Perfect Date Picker UX Design World
Web a lightweight and customizable calendar picker based on flutter calendardatepicker, with support for single date picker, range picker and multi picker. Web each date and time unit is displayed as an individually focusable and editable segment, which allows users an easy way to edit dates using the keyboard, in any date format. Javascript calendar date picker control makes it.
Standalone material datepicker
Web you can easily achieve this by: Web each date and time unit is displayed as an individually focusable and editable segment, which allows users an easy way to edit dates using the keyboard, in any date format. I am using flatpickr.js for my calendar. Web basic usage of the date input. Web a lightweight, powerful javascript datetime picker.
Download the Free Calendar Date Picker Freebiefy
For each hook, you may specify a single function, or an array of functions. Web flatpickr features event hooks for the most common and useful actions. Passing allowinput:true in flatpickr config. 80m accessories adventure agriculture airplane alien amusementpark animal antman apple appliance architecture astronaut attractions autumn bandai. Couldn't find any answers on related threads or on the flatpickr documentation so.
Calendar Date Picker Ui Elements Kit Stock Illustration Download
Web a lightweight, powerful javascript datetime picker. Couldn't find any answers on related threads or on the flatpickr documentation so posting here hoping for a miracle. To integrate a date picker into your html document, simply use the date</strong>”> tag. Web you can easily achieve this by: If date is undefined, the view is set to the latest selected date,.
Calendar date picker UI element template Stock Vector Image & Art Alamy
If date is undefined, the view is set to the latest selected date, the mindate , or. Web sets the calendar view to the year and month ofdate, which can be a date string, a date, or nothing. Web basic usage of the date input. Web each date and time unit is displayed as an individually focusable and editable segment,.
Calendar date picker UI element template. Editable isolated vector
If date is undefined, the view is set to the latest selected date, the mindate , or. There’s minimal ui but many themes. Web you can easily achieve this by: Disabling sat and sun works well using the. Web basic usage of the date input.
Lightweight and highly customizable calendar picker built on Flutter's
For each hook, you may specify a single function, or an array of functions. Web a lightweight, powerful javascript datetime picker. Web a lightweight and customizable calendar picker based on flutter calendardatepicker, with support for single date picker, range picker and multi picker. Passing allowinput:true in flatpickr config. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies.
Simple Calendar Date Picker or Calendar Figma
Web sets the calendar view to the year and month ofdate, which can be a date string, a date, or nothing. I want to disable some listed dates together with saturdays and sundays. Web basic usage of the date input. Web flatpickr is a lightweight and powerful datetime picker. Javascript calendar date picker control makes it easy to fill out.
For Each Hook, You May Specify A Single Function, Or An Array Of Functions.
Web flatpickr features event hooks for the most common and useful actions. Javascript calendar date picker control makes it easy to fill out the date/time fields for the website users by. Web a lightweight and customizable calendar picker based on flutter calendardatepicker, with support for single date picker, range picker and multi picker. Web you can easily achieve this by:
Web Sets The Calendar View To The Year And Month Ofdate, Which Can Be A Date String, A Date, Or Nothing.
Depending on the date_picker_entry_mode, it will show either a calendar or an input (textfield) for picking a date. Web each date and time unit is displayed as an individually focusable and editable segment, which allows users an easy way to edit dates using the keyboard, in any date format. After instantiation, all hooks can. Start using flatpickr in your project by running `npm i flatpickr`.
Couldn't Find Any Answers On Related Threads Or On The Flatpickr Documentation So Posting Here Hoping For A Miracle.
There’s minimal ui but many themes. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. 80m accessories adventure agriculture airplane alien amusementpark animal antman apple appliance architecture astronaut attractions autumn bandai. To integrate a date picker into your html document, simply use the date</strong>”> tag.
Passing Allowinput:true In Flatpickr Config.
I am using flatpickr.js for my calendar. Brought to you by the visual developers podcast | clone this! If date is undefined, the view is set to the latest selected date, the mindate , or. I want to disable some listed dates together with saturdays and sundays.