Angular Material Calendar
Angular Material Calendar - Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Perfect to be used as a template. Web material design components for angular. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. Well tested to ensure performance and reliability. Web learn how to install and customize material calendar, a component for angular with material design. However, the existing documentation may be limited,. If you style those buttons, two adjacent dates will touch each other. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications.
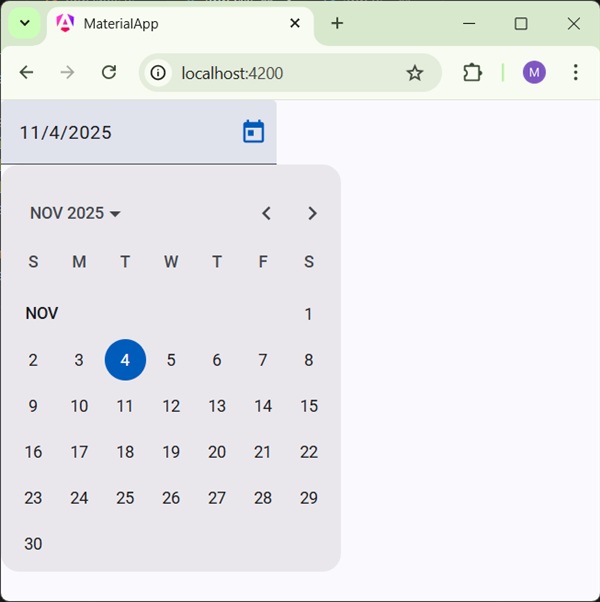
Web learn how to install and customize material calendar, a component for angular with material design. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web datepicker | angular material. Web starter project for angular apps that exports to the angular cli. Perfect to be used as a template. Web this component displays a calendar in your angular (material) project. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. If you style those buttons, two adjacent dates will touch each other. Web whether the calendar ui is in touch mode. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets.
See the options for monthly and annual modes, select mode, display. If you style those buttons, two adjacent dates will touch each other. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web datepicker | angular material. Web a port of the material design calendar widget to angularjs (no jquery required!) Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. Web basic angular material example. Customize the date format, validation, locale, and more with angular material. Internationalized and accessible components for everyone. Web a calendar component for angular 15.0+ that can display events on a month, week or day view.
Angular Material Calendar Example Coverletterpedia
Web basic angular material example. Well tested to ensure performance and reliability. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Display a day/week/month calendar with your events. Internationalized and accessible components for everyone.
Material Design Date Picker with Angular Material Angular Script
Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web basic angular material example. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Internationalized and accessible components for everyone. Web a.
Angular Material Calendar Component Angular Script
Web whether the calendar ui is in touch mode. Web datepicker | angular material. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web this component displays a calendar in your angular (material) project. Web a calendar component for angular 15.0+ that.
Using Angular Material's calendar with date ranges and range presets
If you style those buttons, two adjacent dates will touch each other. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Well tested to.
Angular Material Calendar
Perfect to be used as a template. Web a port of the material design calendar widget to angularjs (no jquery required!) However, the existing documentation may be limited,. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web learn how to install and customize material.
GitHub angularmaterialextensions/calendar Angular responsive
Web learn how to install and customize material calendar, a component for angular with material design. Web this component displays a calendar in your angular (material) project. Well tested to ensure performance and reliability. Web whether the calendar ui is in touch mode. Customize the date format, validation, locale, and more with angular material.
Calendar Component in Angular Material — onthecode
The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web a port of the material design calendar widget to angularjs (no jquery required!) Well tested to ensure performance and reliability. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. If you style.
Angular Material Calendar Example Coverletterpedia
See the options for monthly and annual modes, select mode, display. Web this component displays a calendar in your angular (material) project. Web datepicker | angular material. Web whether the calendar ui is in touch mode. However, the existing documentation may be limited,.
Angular Calendar Super Fast Calendar Component For Angular Apps
See the options for monthly and annual modes, select mode, display. If you style those buttons, two adjacent dates will touch each other. Display a day/week/month calendar with your events. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Internationalized and accessible components for everyone.
Angular Calendar Component Material Calendar Syncfusion
Web starter project for angular apps that exports to the angular cli. Web material design components for angular. However, the existing documentation may be limited,. Web whether the calendar ui is in touch mode. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate.
Internationalized And Accessible Components For Everyone.
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web whether the calendar ui is in touch mode. Web datepicker | angular material. Display a day/week/month calendar with your events.
Web Starter Project For Angular Apps That Exports To The Angular Cli.
Web material design components for angular. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. However, the existing documentation may be limited,.
Perfect To Be Used As A Template.
Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web a port of the material design calendar widget to angularjs (no jquery required!) See the options for monthly and annual modes, select mode, display. Web learn how to install and customize material calendar, a component for angular with material design.
Web Basic Angular Material Example.
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. If you style those buttons, two adjacent dates will touch each other. Web this component displays a calendar in your angular (material) project. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate.