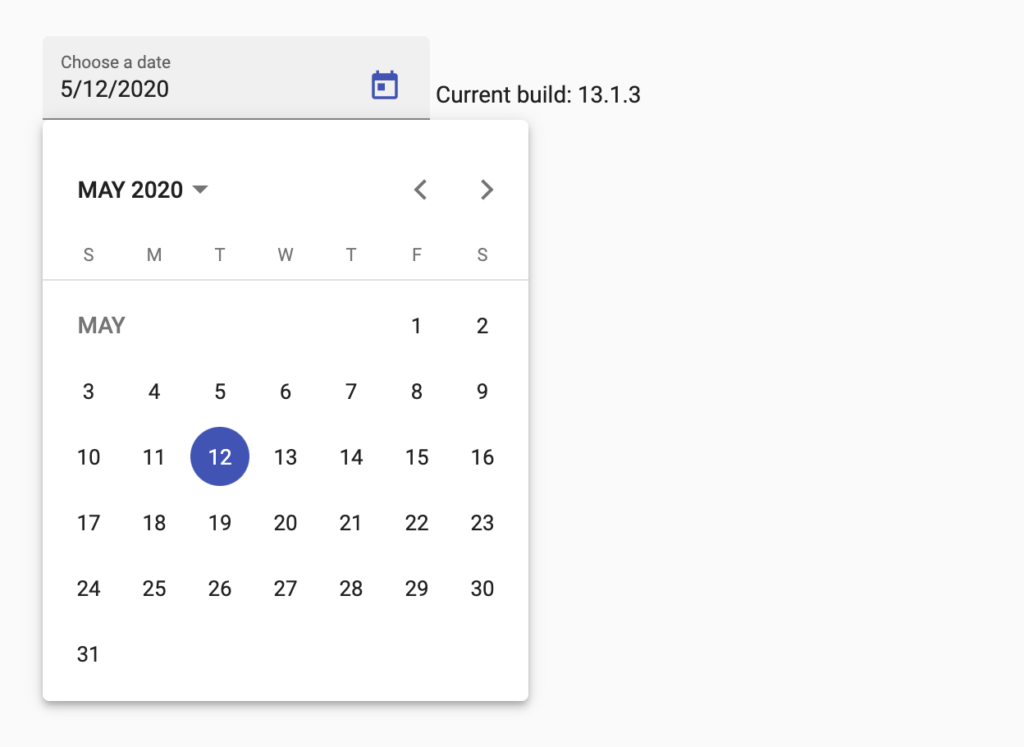
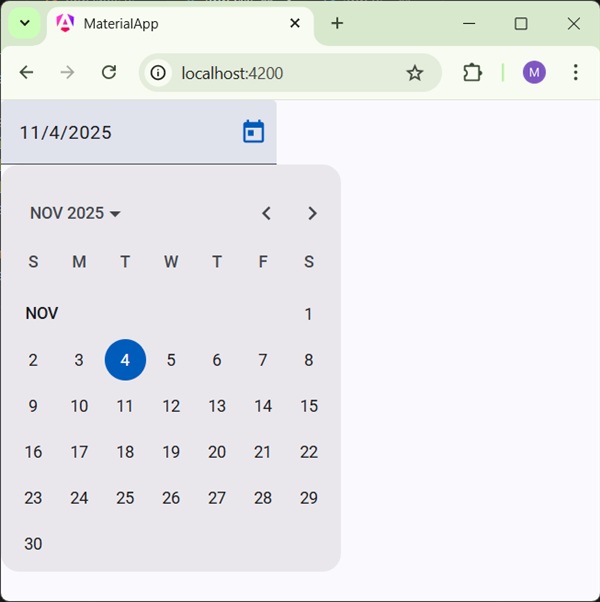
Angular Material Calendar Picker
Angular Material Calendar Picker - Angular forms (w/ deserialization) value binding. Web an event used for datepicker input and change events. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Datepicker with min & max validation. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. To set the start view, we need to use startview property of and elements.</p> Web i am using an angular material date picker application in my project which is a reservation form. The month start view is the default start view of calendar. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application.
To set the start view, we need to use startview property of and elements.</p> Angular forms (w/ deserialization) value binding. It has month, year, and decade view options to quickly. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar It is made up of several components and directives that work together. Date picker is a component which allow users to choose a date. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. We don't always have access to a native input or change event because the event may have been triggered by the user. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format.
It has month, year, and decade view options to quickly. The month start view is the default start view of calendar. To set the start view, we need to use startview property of and elements.</p> What i want is for the user to select the date through the date. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. It is made up of several components and directives that work together. Date picker is a component which allow users to choose a date. A datepicker is a feature that allows users to choose a date from a calendar or enter it into. Import { calendarmodule } from 'primeng/calendar'; Datepicker with min & max validation.
Angular Date Picker Bootstrap 4 & Material Design. Examples
Web i am using an angular material date picker application in my project which is a reservation form. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. To set the start view, we need to use startview property of and elements.</p> The calendar component allows date selection in a month view, which. A.
Flexible Material Date Range Picker For Angular Angular Script
Date picker is a component which allow users to choose a date. It is made up of several components and directives that work together. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Web performance in large vite apps learn how to identify and.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
A datepicker is a feature that allows users to choose a date from a calendar or enter it into. The calendar component allows date selection in a month view, which. Web an event used for datepicker input and change events. We don't always have access to a native input or change event because the event may have been triggered by.
Material Datepicker With Range Selection saturndatepicker Angular
It is made up of several components and directives that work together. The calendar component allows date selection in a month view, which. Datepicker with min & max validation. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. To set the start view,.
Calendar Component in Angular Material — onthecode
Datepicker with min & max validation. Web i am using an angular material date picker application in my project which is a reservation form. The calendar component allows date selection in a month view, which. The month start view is the default start view of calendar. What i want is for the user to select the date through the date.
Angular 16 Calendar with ngxbootstrap Datepicker Tutorial Positronx.io
We don't always have access to a native input or change event because the event may have been triggered by the user. Web an event used for datepicker input and change events. What i want is for the user to select the date through the date. It is made up of several components and directives that work together. Web the.
Angular Material Datepicker Format
Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. A datepicker is a feature that allows users to choose a date from a calendar or enter it into. Datepicker with min & max validation. Web in this post, you’ll learn how to use angular.
Angular Material Datepicker Tutorial
It is made up of several components and directives that work together. Calendar is an input component to select a date. The month start view is the default start view of calendar. Angular forms (w/ deserialization) value binding. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar
Material Design Date Picker with Angular Material Angular Script
The month start view is the default start view of calendar. The calendar component allows date selection in a month view, which. Datepicker with min & max validation. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. It is made up of several components and directives that work together.
Angular Material 7 DatePicker
Web one of the components provided by angular material is the datepicker. Web i am using an angular material date picker application in my project which is a reservation form. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web performance in large vite apps learn how to identify and fix common.
Web Performance In Large Vite Apps Learn How To Identify And Fix Common Performance Issues In Vite In Our Webinar
Datepicker with min & max validation. The calendar component allows date selection in a month view, which. To set the start view, we need to use startview property of and elements.</p> Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule.
We Don't Always Have Access To A Native Input Or Change Event Because The Event May Have Been Triggered By The User.
Import { calendarmodule } from 'primeng/calendar'; Web in this post, you’ll learn how to use angular material calendar component without date picker input. The month start view is the default start view of calendar. It has month, year, and decade view options to quickly.
What I Want Is For The User To Select The Date Through The Date.
Angular forms (w/ deserialization) value binding. Web an event used for datepicker input and change events. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. Calendar is an input component to select a date.
Date Picker Is A Component Which Allow Users To Choose A Date.
Web one of the components provided by angular material is the datepicker. It is made up of several components and directives that work together. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.